
- 软件




/中文/

/中文/

/中文/

/中文/

/简体中文/

/多国语言/

/简体中文/

/简体中文/

/中文/

//
 腾讯QQ下载v9.7.5.28965 最新版
腾讯QQ下载v9.7.5.28965 最新版 QQ游戏大厅2023官方下载正式版v5.47.57938.0 最新版
QQ游戏大厅2023官方下载正式版v5.47.57938.0 最新版 QQ电脑管家v15.0.22206.230 最新正式版
QQ电脑管家v15.0.22206.230 最新正式版 雷神模拟器精简工具v1.0 绿色版
雷神模拟器精简工具v1.0 绿色版 bilibili哔哩哔哩电脑版官方下载v1.9.2.2092 桌面客户端
bilibili哔哩哔哩电脑版官方下载v1.9.2.2092 桌面客户端 同花顺炒股软件电脑版v9.20.12 最新版
同花顺炒股软件电脑版v9.20.12 最新版 鲁大师官方下载v6.1023.3545.313 官方最新版
鲁大师官方下载v6.1023.3545.313 官方最新版 迅雷11正式版客户端v11.4.3.2054 官方版
迅雷11正式版客户端v11.4.3.2054 官方版 优酷视频2023版pc客户端v9.2.15.1002 官方最新版
优酷视频2023版pc客户端v9.2.15.1002 官方最新版 驱动人生8最新版v8.16.17.50 官方版
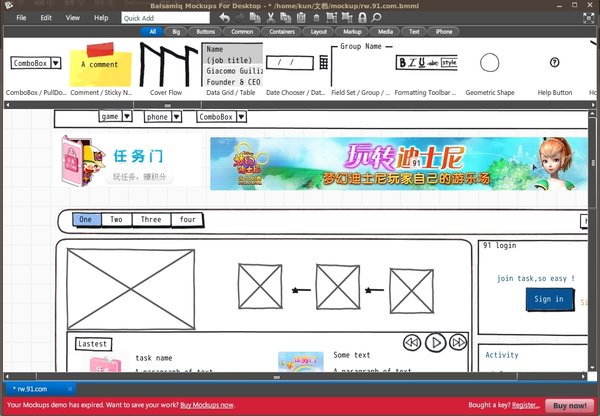
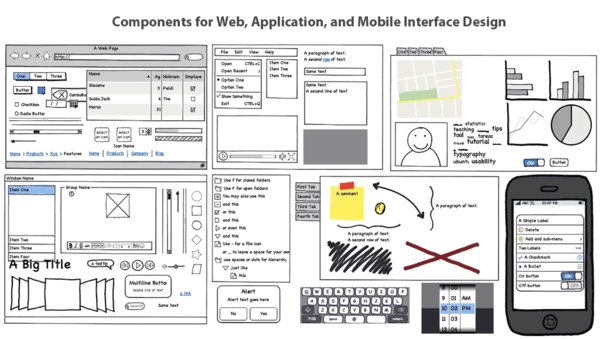
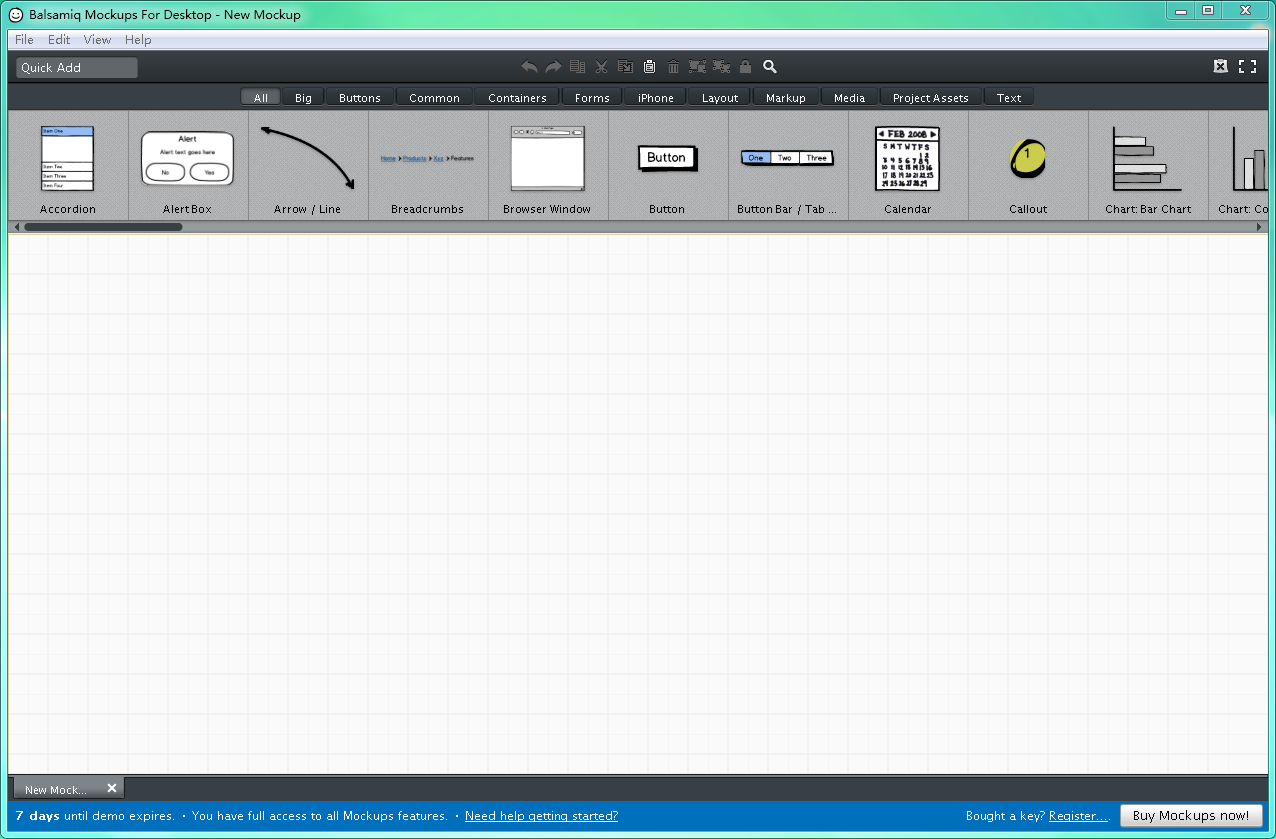
驱动人生8最新版v8.16.17.50 官方版balsamiq mockups是一款原型设计软件,能够快速画出界面原型,界面风格多样并内置常用控件和图标,操作简单更贴心。

- 快——它能让我以最快的速度把界面原型画出来。
如果绘制界面原型所花费的时间跟实际编写页面差不多,那我还不如直接去编写页面好了。可是看看大多数界面原型工具是怎么做的吧:比如我想要添加一个Grid,它们会要求我把Grid控件拖放到页面上->右击选属性->进入“Columns”Tab页->点击“Add...”按钮->输入列名称->输入列宽度(当然,你可能并不精确地知道到底该有多少像素,谁管你?)->确定。嗯哼,这只是添加了一个列而已。之后再重复这个过程10次,把该添加的列添加进去。这时可能会不爽地发现有5个列的宽度不合适,而更不爽的是,你发现它居然不支持用鼠标拖拽改变列宽度,只能再去点N多次鼠标找到那个列宽度属性文本框,修改宽度像素值,然后再点N多次“确定”才能预览到效果……别的软件要钱,这个软件要命啊。
- 手绘风格——用它画出来的界面是不折不扣手绘风格,很酷。
手绘风格看上去有些“不正经”?不太好看?恰恰相反,在原型阶段,手绘风格可以强迫设计者和客户把注意力集中在程序的功能、布局和交互上,这样你就不会听到客户说“这个按钮的颜色我不太喜欢……”。为了保证完全的手绘风格,Balsamiq Mockups甚至为Image控件提供了一个非常方便的将图片转换成手绘风格的选项
- 都是现成的——它已经内置了常用的控件和图标,基本够用了。
Balsamiq Mockups是一个很简单的小软件,功能不多。但是,在控件方面,它可是下足了功夫,不但内置了所有常用的控件,而且每个控件的属性都经过精心的设计,既不复杂,又涵盖了必要的功能,出来的效果也很精致。内置的图标库也很不错。不需要到处搜集第三方控件库,不需要安装插件,绝对省心。当然,从另外的角度,这也是个缺点——当它的控件库不能满足我们的需要时,又不能自己定制,就只能干瞪眼了。

1、操作方面,拖拽,控件分组,甚至元素之间的对齐都做得很贴心;
2、预制了很多界面元素,从简单的输入框,下拉框,浏览器主要元素,到经常用得到的导航条,日历,表格,到复杂的Tag Cloud,Cover Flow, 地图,WYSWYG的格式工具栏等,有了这些不用从头画起,往往比用白板都快;
3、界面元素的修改很简单,比如导航条的几个标签页的label,就是用逗号分隔的文字,下拉框的选项就是分行的文字;
4、使用xml语言来记录和保存界面元素和布局,这使得每个设计都能被很好得放进SVN,Git,和CVS等工具中进行管理和跟踪;
5、可以设计复杂的界面元素,保存后,以后可以重复使用(包括修改);
6、可以将设计导出成PNG格式的图片;
7、可以用命令行进行导出操作,这样就能让我写个脚本,从svn里checkout某个目录下的所有设计文件后,导出图片,打包后用邮件发到项目经理,工程师甚至客户那;
8、跨平台,Balsamiq Mokups是用Flex和Air实现的,所以在Mac OS, Linux和Windows下都能使用;
9、不仅仅有桌面版本,还有能集成在Confluence,JIRA,和XWiki中的版本,使得异地在线协作更方便有效;

注册码:
Name: personal
Key: eJzzzU/OLi0odswsqilILSrOz0vMqbFEAjXONYY1fu6ufgA/CA4X
Name: helloWorld
Key: eJzzzU/OLi0odswsqslIzcnJD88vykmpsUQCNc41hjV+7q5+AF74Ds8=
Name: china
Key: eJzzzU/OLi0odswsqknOyMxLrLFEAjXONYY1fu6ufgAJ5gy2
Name: ketty
Key: eJzzzU/OLi0odswsqslOLSmprLFEAjXONYY1fu6ufgAOOwzk


原型设计工具可以帮助用户制作app、网页、软件等界面模型,这类软件中比较火的要属AxureRPPro,功能全面操作便捷,是可惜没有中文版,而且还是款收费软件,幸好腾牛网已为大家收集了该软件的汉化版,并提供了注册码,
 昆仑通态mcgspro最新版v3.3.2.5166 官方版其他应用 / 171.2M
昆仑通态mcgspro最新版v3.3.2.5166 官方版其他应用 / 171.2M
 蘑菇云手机精灵下载v1.2.322 官方版其他应用 / 3.2M
蘑菇云手机精灵下载v1.2.322 官方版其他应用 / 3.2M
 win10注册表清理修复工具下载5.18 免费版其他应用 / 10.5M
win10注册表清理修复工具下载5.18 免费版其他应用 / 10.5M
 橘子游戏多窗口同步操作器下载v1.0.0 绿色版其他应用 / 435KB
橘子游戏多窗口同步操作器下载v1.0.0 绿色版其他应用 / 435KB
 新飞游戏多窗口键鼠同步工具1.0 免费绿色版其他应用 / 4.8M
新飞游戏多窗口键鼠同步工具1.0 免费绿色版其他应用 / 4.8M
 迷你迅雷官方下载3.1.1.58 免费版其他应用 / 452KB
迷你迅雷官方下载3.1.1.58 免费版其他应用 / 452KB
 小巧票据打印管理软件3.1 最新版其他应用 / 28.3M
小巧票据打印管理软件3.1 最新版其他应用 / 28.3M
 华康海报体W12(P)简体下载官方版其他应用 / 2KB
华康海报体W12(P)简体下载官方版其他应用 / 2KB
 福建联通好莱坞会员领取软件(腾讯视频vip领取)v1.0 最新版其他应用 / 5.5M
福建联通好莱坞会员领取软件(腾讯视频vip领取)v1.0 最新版其他应用 / 5.5M
 橘子多开同步器下载6.0 免费版其他应用 / 352KB
橘子多开同步器下载6.0 免费版其他应用 / 352KB
 昆仑通态mcgspro最新版v3.3.2.5166 官方版其他应用 / 171.2M
昆仑通态mcgspro最新版v3.3.2.5166 官方版其他应用 / 171.2M
 win10注册表清理修复工具下载5.18 免费版其他应用 / 10.5M
win10注册表清理修复工具下载5.18 免费版其他应用 / 10.5M
 蘑菇云手机精灵下载v1.2.322 官方版其他应用 / 3.2M
蘑菇云手机精灵下载v1.2.322 官方版其他应用 / 3.2M
 马赛克去除工具2.0 绿色免费版其他应用 / 5.2M
马赛克去除工具2.0 绿色免费版其他应用 / 5.2M
 钉钉PC版点赞助手v1.0 免费版其他应用 / 439KB
钉钉PC版点赞助手v1.0 免费版其他应用 / 439KB
 橘子游戏多窗口同步操作器下载v1.0.0 绿色版其他应用 / 435KB
橘子游戏多窗口同步操作器下载v1.0.0 绿色版其他应用 / 435KB
 迷你迅雷官方下载3.1.1.58 免费版其他应用 / 452KB
迷你迅雷官方下载3.1.1.58 免费版其他应用 / 452KB
 新飞游戏多窗口键鼠同步工具1.0 免费绿色版其他应用 / 4.8M
新飞游戏多窗口键鼠同步工具1.0 免费绿色版其他应用 / 4.8M
 谷歌地球2020破解版V7.3.3.7721 最新免费版其他应用 / 63.5M
谷歌地球2020破解版V7.3.3.7721 最新免费版其他应用 / 63.5M
 谷歌地球最新版2021(google earth)v7.3.4.8428 最新版其他应用 / 73.1M
谷歌地球最新版2021(google earth)v7.3.4.8428 最新版其他应用 / 73.1M