
- 软件




中文/

官方版/中文/

绿色版/中文/

免费版/中文/

中文/

简体中文/

简体中文/

简体中文/

简体中文/

英文/
Quester's ColorKey在色彩样板上可以显示RGB 和 Hex 值,主要用于网页调色,俗称网页配色大师,可以拾取外部颜色,拥有国际标准的色彩转换代码,让你的配色方案得以延伸和扩展,使你的作品更加丰富和绚丽。
① 备有“传统型”专业配色界面,使用了标准 web 安全色调色版。
② 备有色彩样本上的按钮色彩值显示功能,包括 RGB 和 Hex 值
③ 备有 HTML 色彩代码输入指定色彩功能 (Hex值)
④ 国际标准的色彩转换代码,确保配色生成质量
⑤ 调用外部色彩拾取器,可通过拾取屏幕色彩给予参考。
⑥ 可使用键盘操作来生成配色,可多次生成不同色彩(六临近色,十二对比色)
⑦ 包含透明效果光标(鼠标),可直接显示该光标下色彩的补色。
⑧ 提供了色彩码的HTML输出功能,方便配色结果的交流和传递。
运行后进入主界面,用户可以选择进入经典模式和另类锋芒模式

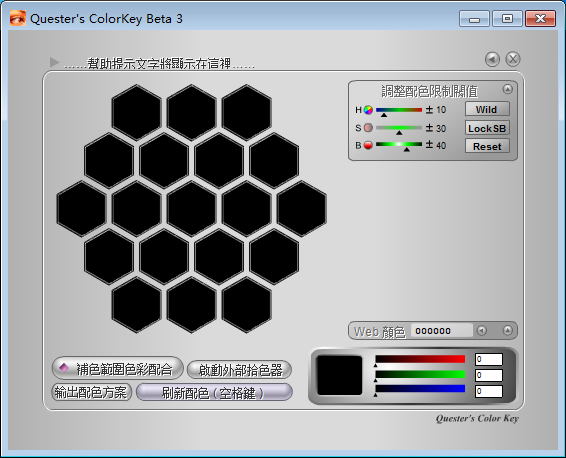
经典模式

位于中央的六角形是主色值,它可以根据各调色板的输入数值变换不同色彩。
围绕主色的内圈6个六角形色块可以根据主色调配出临近色彩来形成主色区。
外圈的12个色块可以根据主色产生补色配合的不同色值。
界面右下方是调色板区域,目前支持的色调包括RGB和Web彩色等。
例如,在“Web颜色”文本框中输入主色调值“#73919f”,按“回车”键。单击中间的六角形图形,可以得到该色块的色值,您可以将其复制用于其他场合。
点击界面左下方的“补色范围色彩配合”按钮,弹出一快捷菜单.在这里可以进行配色的设定。此菜单用于限制色彩配合的类型,它包括纯度限制色彩配合、同色范围色彩配合、对比色之色彩配合、类似色之色彩配合以及补色范围色彩配合等功能,用户可以根据需要进行选择
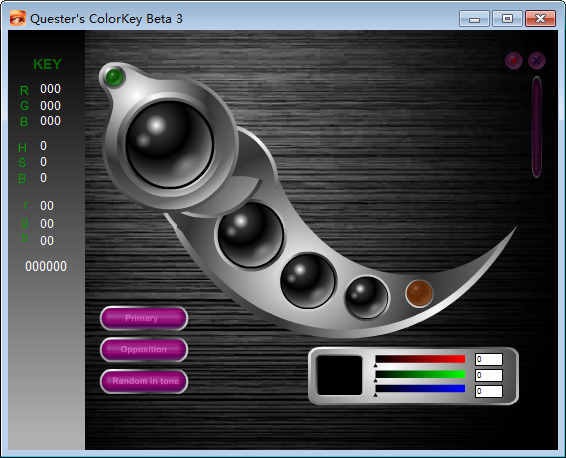
另类模式


调色软件大全内为各位需要处理图像的同学准备了视频、照片调色工具,让你的视频、照片上的色彩变得更加舒服,更养眼。虽说好的拍摄技术固然重要,但机器毕竟是机器,无法完全真实还原万物色彩,对于硬件的不足这时候
 美图秀秀经典版v4.0.1.2003 官方版图像处理 / 28.6M
美图秀秀经典版v4.0.1.2003 官方版图像处理 / 28.6M
 Element 3D(ae e3d建模插件)v2.2 完美中文破解版图像处理 / 289.8M
Element 3D(ae e3d建模插件)v2.2 完美中文破解版图像处理 / 289.8M
 portraiture3.5.4注册破解版v2021 汉化版图像处理 / 23.2M
portraiture3.5.4注册破解版v2021 汉化版图像处理 / 23.2M
 FUZOR2021(附注册机)v2021 全功能无限制版图像处理 / 659M
FUZOR2021(附注册机)v2021 全功能无限制版图像处理 / 659M
 美图秀秀电脑版v6.5.5.0 官方版图像处理 / 168.0M
美图秀秀电脑版v6.5.5.0 官方版图像处理 / 168.0M
 渲梦工厂永久破解版V3.0.2.0 离线版图像处理 / 30.0M
渲梦工厂永久破解版V3.0.2.0 离线版图像处理 / 30.0M
 AI CC2019破解版图像处理 / 1.93G
AI CC2019破解版图像处理 / 1.93G
 Ambient Occlusion Ex(SU渲染插件)v2.7.1 中文版图像处理 / 121.9M
Ambient Occlusion Ex(SU渲染插件)v2.7.1 中文版图像处理 / 121.9M
 2019coolorus(PS色环插件)v2.5.14 最新免费版图像处理 / 551KB
2019coolorus(PS色环插件)v2.5.14 最新免费版图像处理 / 551KB
 SketchUp pro2020中文破解版(附破解补丁)v2020.373 免费版图像处理 / 204.6M
SketchUp pro2020中文破解版(附破解补丁)v2020.373 免费版图像处理 / 204.6M