
- 软件



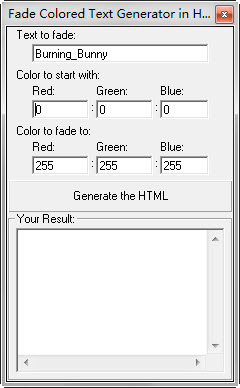
HTML Fader是一个很小的工具,或者更准确的说,它是一个HTML代码插件程序,功能呢个只有一个,就是通过HTML Fader,你可以在HTML轻松制作色彩渐变效果,而不需要记住那么繁琐的代码,它可以应用在你的网页的标题和文本内容。程序包含了一个基本的设计接口,你必须设置渐变色值(对应RGB的值)和文字。之后,你就可以点击生成HTML页面了,复制相关的代码到你的网页编辑页面中,那么,效果立刻就能显示出来。
与HTML推子您可以轻松地创建HTML花哨的颜色渐变效果,适用于您的网页的标题和文本。该方案采用的基本设计中,你必须同时引进灰度颜色值(RGB)和文本的界面。
<!DOCTYPE>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>渐变</title>
<script language="javascript" type="text/javascript">
window.onload=function(){
var mycan=document.getElementById("myCanvas");
var canxt=mycan.getContext("2d");
//在一个矩形中尝试做渐变
var mylinear=canxt.createLinearGradient(0,0, 150,50);// 创建一个线性渐变
mylinear.addColorStop(0,"red");
mylinear.addColorStop(0.5,"yellow");
mylinear.addColorStop(1,"green");
// 把渐变对象赋值给fillstyle,理解(和填充颜色联系起来,这里不同的就是纯色用渐变对象取代了,我们还是在对canxt操作),关键
canxt.fillStyle=mylinear;
//绘制矩形
canxt.fillRect(0,0,150,50);//必不可少
//为文字创建一个渐变
var linearText=canxt.createLinearGradient(300,50,600,50);
linearText.addColorStop(0,"yellow");
linearText.addColorStop(0.5,"grey");
linearText.addColorStop(1,"red");
canxt.fillStyle=linearText;
canxt.font="30px Arial";
canxt.textBaseline="top";//文字对齐方式,在canxt中,要看实际效果
canxt.fillText("Linear canxt!!",300,50);//参数表示文字x,y轴的位置
// 对角线上的渐变
var fillColordiagonal = canxt.createLinearGradient(50,200, 100,450);
// 渐变颜色
fillColordiagonal.addColorStop(0.2,"red");
fillColordiagonal.addColorStop(0.4,"black");
fillColordiagonal.addColorStop(0.6,"green");
fillColordiagonal.addColorStop(0.75,"yellow");
// 把渐变对象赋值给fillstyle
canxt.fillStyle= fillColordiagonal;
// 绘制矩形
canxt.fillRect(50,225, 100,250);
// 绘制径向渐变
fillColorRadial = canxt.createRadialGradient(450,300,0, 450,300,200);
//径向渐变——createradialGradient(x0,y0,r0,x1,y1,r1)——使用六个参数以一种圆形或是圆锥形的模式来组合两种或多种颜色。
//1. (x0,y0): 圆锥的第一个圆的中心
//2. r0:第一个圆的半径
//3. (x1,y1):圆锥的第二个圆的中心
//4. r1:第二个圆的半径
fillColorRadial.addColorStop(0, "red");
fillColorRadial.addColorStop(0.2, "black");
fillColorRadial.addColorStop(0.4, "green");
fillColorRadial.addColorStop(0.7, "yellow");
canxt.fillStyle = fillColorRadial;
canxt.rect(300,200,500,400);
canxt.fill();
}
</script>
</head>
<body>
<p><canvas id="myCanvas" width="600" height="400"></canvas></p>
</body>
</html>

 蘑菇云手机精灵下载v1.2.322 官方版其他应用 / 3.2M
蘑菇云手机精灵下载v1.2.322 官方版其他应用 / 3.2M
 AutoCAD 2019注册机附序列号其他应用 / 2.0M
AutoCAD 2019注册机附序列号其他应用 / 2.0M
 Suapp pro中文版v3.5.1.3 最新版其他应用 / 6.9M
Suapp pro中文版v3.5.1.3 最新版其他应用 / 6.9M
 小巧票据打印管理软件3.1 最新版其他应用 / 28.3M
小巧票据打印管理软件3.1 最新版其他应用 / 28.3M
 福建联通好莱坞会员领取软件(腾讯视频vip领取)v1.0 最新版其他应用 / 5.5M
福建联通好莱坞会员领取软件(腾讯视频vip领取)v1.0 最新版其他应用 / 5.5M
 mifare one卡操作程序v1.5 绿色中文版其他应用 / 280KB
mifare one卡操作程序v1.5 绿色中文版其他应用 / 280KB
 Axure RP10授权密钥v10.0.0 最新版其他应用 / 91KB
Axure RP10授权密钥v10.0.0 最新版其他应用 / 91KB
 谷歌云端语音识别工具下载正式版其他应用 / 2KB
谷歌云端语音识别工具下载正式版其他应用 / 2KB
 3dmax2021注册机(附激活教程)v1.0 最新版其他应用 / 62KB
3dmax2021注册机(附激活教程)v1.0 最新版其他应用 / 62KB
 Custom Resolution Utilityv1.0 免费版其他应用 / 555KB
Custom Resolution Utilityv1.0 免费版其他应用 / 555KB
 超大的wpa2破解字典其他应用 / 75.1M
超大的wpa2破解字典其他应用 / 75.1M
 Axure RP10授权密钥v10.0.0 最新版其他应用 / 91KB
Axure RP10授权密钥v10.0.0 最新版其他应用 / 91KB
 3dmax2021注册机(附激活教程)v1.0 最新版其他应用 / 62KB
3dmax2021注册机(附激活教程)v1.0 最新版其他应用 / 62KB
 Custom Resolution Utilityv1.0 免费版其他应用 / 555KB
Custom Resolution Utilityv1.0 免费版其他应用 / 555KB
 win10注册表清理修复工具下载5.18 免费版其他应用 / 10.5M
win10注册表清理修复工具下载5.18 免费版其他应用 / 10.5M
 mifare one卡操作程序v1.5 绿色中文版其他应用 / 280KB
mifare one卡操作程序v1.5 绿色中文版其他应用 / 280KB
 微信dat文件解码工具v1.0 免费版其他应用 / 58.4M
微信dat文件解码工具v1.0 免费版其他应用 / 58.4M
 蘑菇云手机精灵下载v1.2.322 官方版其他应用 / 3.2M
蘑菇云手机精灵下载v1.2.322 官方版其他应用 / 3.2M
 Suapp pro中文版v3.5.1.3 最新版其他应用 / 6.9M
Suapp pro中文版v3.5.1.3 最新版其他应用 / 6.9M
 AI脚本插件合集(75款)v7.5 最新版其他应用 / 2.8M
AI脚本插件合集(75款)v7.5 最新版其他应用 / 2.8M