
- 软件



《微信小程序源码打包合集》是一款为广大微信用户方便使用微信小程序而打造的一款微信小程序源码,有了源码以及开发者工具,用户就可以在自己的微信上面来创造出一个微信小程序啦!这就是微信小程序最独特的强大之处!感兴趣的用户赶快来下载吧,感受微信小程序最强大的用法!
微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受。
首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司认证信息如,营业执照等
再次就是用一个未曾开通过公众号的QQ号或微信号来注册一个微信小程序号。
最后,下载微信小程序开发工具。
由于这里,我们更多的关注如何去开发一些app,而不是科谱微信小程序,故在此不在过多的解释,详细的说明,可以去官网帮助文档。
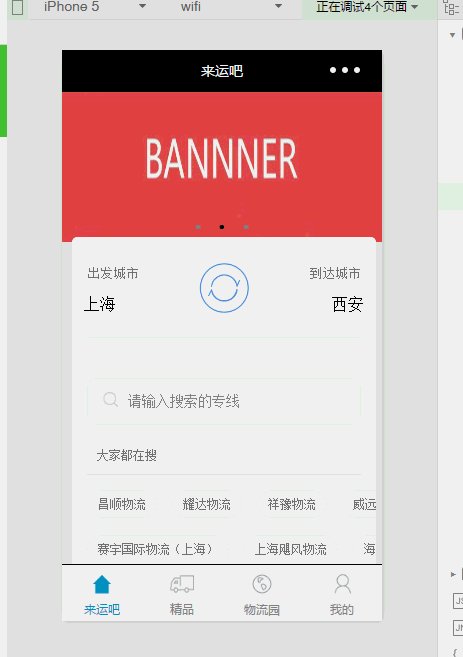
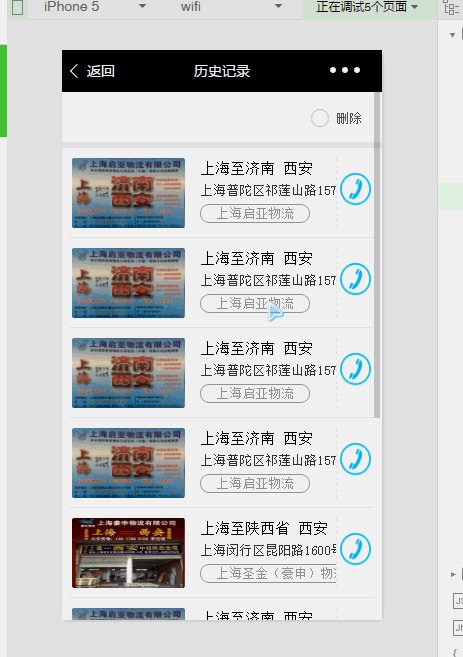
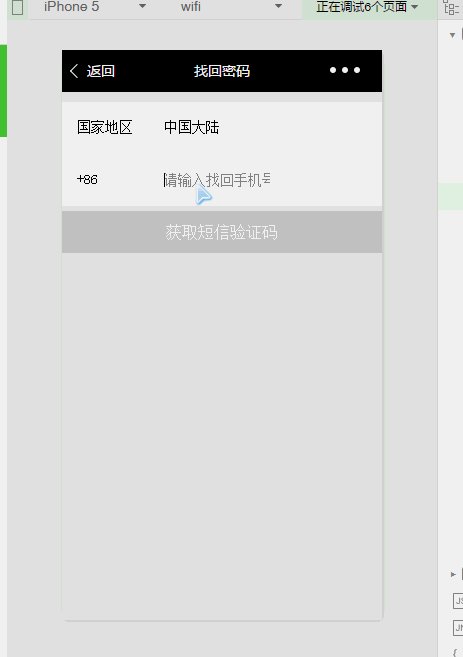
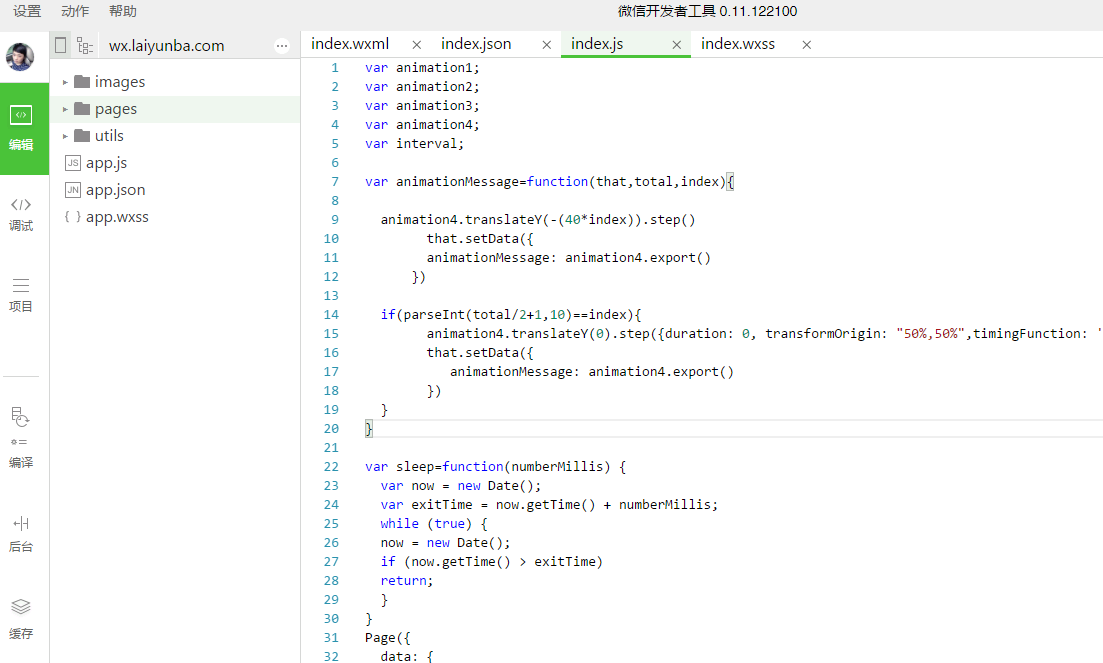
首先,我们拿自己的项目在一步一步的说明并开发吧,下面是一个微信app的截图

在看到上图,小伙伴们大致有一个了解,这个是调试工具中的,一些效果没有在真机上好看。
由于在开发中,本以为画面不是很流利,实际上完全出乎我的意料,动画效果很流畅,可以与ios,andriod app相媲美,以后有时间讲讲开发其它app的相关例子。
在介绍这个文章前,假设用户都已看过微信小程序的相关文档。
这个项目基本上是按照微信原有的文件结构来的,并没有额外的去添加特别多的文件结构,因为微信小程序规定,项目文件大小不能超过1M,要求我们尽可能的压缩小程序代码或其它图片文件等,下面是微信app文件结构整体截图

1.app.js 主要是全局公共的js方法声明及调用所在的文件
2.app.json 是小程序整个的配置文件,所以有的页面都在要此注册,不然不允许访问(如下图所示)
3.app.wxss 是小程序全局的css文件,公共css写在此最好不过的了
4.pages下是对应着所有页面,每个页面,可以添加四种类型的文件,.json,.wxss,.wxml,.js (如下图所示)
5.utils 是我们公共的js存放的地方,因为微信小程序要求,每个js文件里的方法不可以直接引用或调用,必须要用 module.exports方法导出,这样pages 下的.js文件才可以调用到我们在此写的js方法。这点特别要注意。
点击进入网站即可下载,为您打造最强的微信小应用使用体验!

打包工具有哪些,打包工具怎么用,打包工具下载。打包软件其实就是封装软件,封装的目的是为了增强文件的安全性并简化编程,作为程序员,经常会遇到需要打包自己劳动成果的时候,这也算是广大码工辛苦奔波之后的杀青
 蘑菇云手机精灵下载v1.2.322 官方版其他应用 / 3.2M
蘑菇云手机精灵下载v1.2.322 官方版其他应用 / 3.2M
 AutoCAD 2019注册机附序列号其他应用 / 2.0M
AutoCAD 2019注册机附序列号其他应用 / 2.0M
 Suapp pro中文版v3.5.1.3 最新版其他应用 / 6.9M
Suapp pro中文版v3.5.1.3 最新版其他应用 / 6.9M
 小巧票据打印管理软件3.1 最新版其他应用 / 28.3M
小巧票据打印管理软件3.1 最新版其他应用 / 28.3M
 福建联通好莱坞会员领取软件(腾讯视频vip领取)v1.0 最新版其他应用 / 5.5M
福建联通好莱坞会员领取软件(腾讯视频vip领取)v1.0 最新版其他应用 / 5.5M
 mifare one卡操作程序v1.5 绿色中文版其他应用 / 280KB
mifare one卡操作程序v1.5 绿色中文版其他应用 / 280KB
 Axure RP10授权密钥v10.0.0 最新版其他应用 / 91KB
Axure RP10授权密钥v10.0.0 最新版其他应用 / 91KB
 谷歌云端语音识别工具下载正式版其他应用 / 2KB
谷歌云端语音识别工具下载正式版其他应用 / 2KB
 3dmax2021注册机(附激活教程)v1.0 最新版其他应用 / 62KB
3dmax2021注册机(附激活教程)v1.0 最新版其他应用 / 62KB
 Custom Resolution Utilityv1.0 免费版其他应用 / 555KB
Custom Resolution Utilityv1.0 免费版其他应用 / 555KB