
- 软件



Color颜值微信小程序是一款UI前端色彩工具,拥有配色广场、颜色转换、配色工具、web颜色、关于颜色五个栏目,能够很好的帮助各位配出最佳的颜色。

Color颜值微信小程序是一款UI前端色彩工具,拥有配色广场、颜色转换、配色工具、web颜色、关于颜色五个栏目,能够很好的帮助各位配出最佳的颜色。
Color颜值是一款基于色轮配色原理的小程序,通过它可以搭配出协调的色彩,令你的配色工作更加轻松。
配色广场:提供了Adobe Color CC上最受欢迎的配色主题以及自己收藏的配色方案。
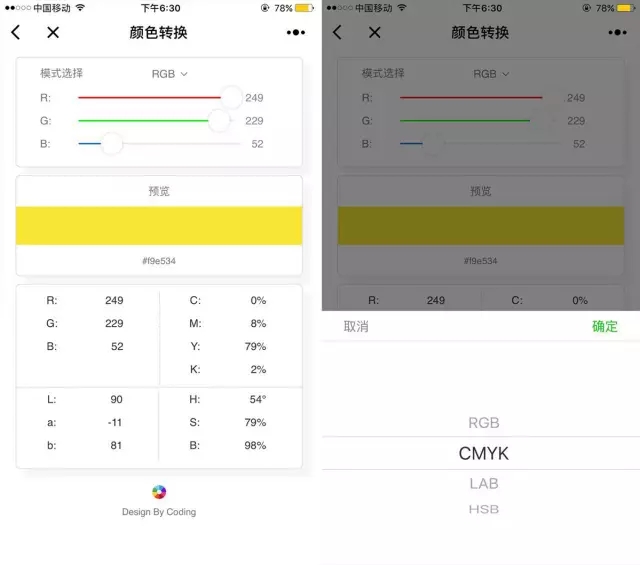
颜色转换:提供了颜色在RGB、CMYK、LAB、HSB四个色彩空间的换算操作。
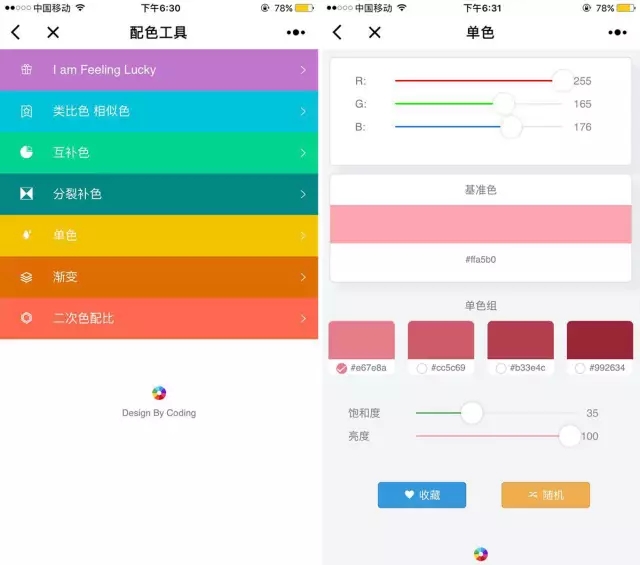
配色工具:提供了基于六种颜色关系的配色算法。
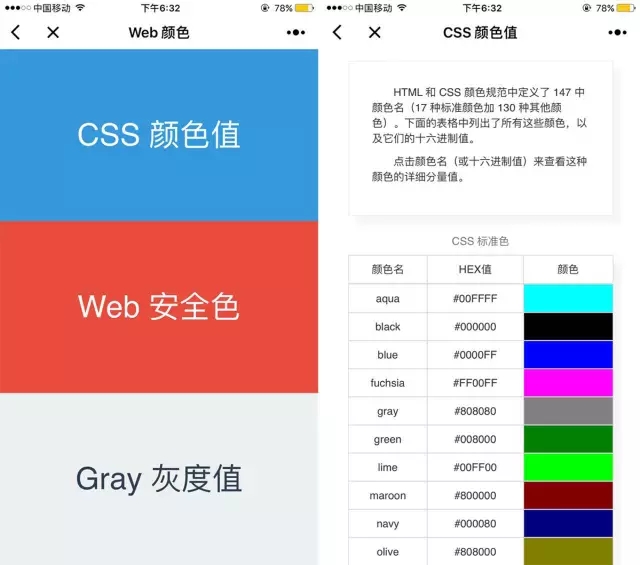
Web颜色:列举了Web标准规范中HTML和CSS定义的标准色和安全色。
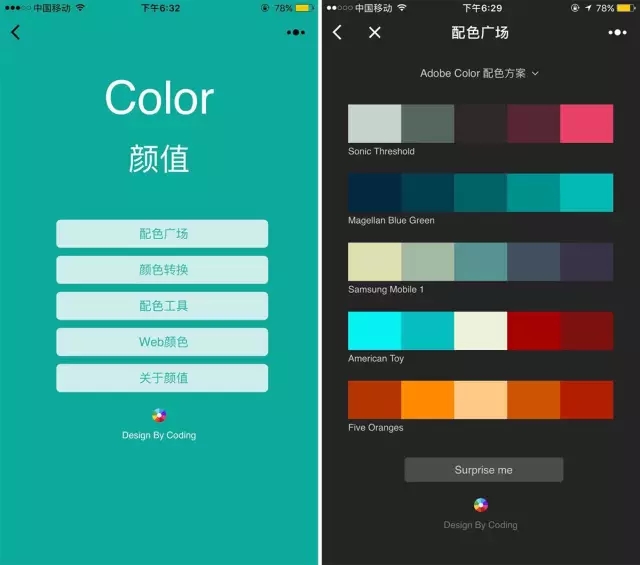
「Color 颜值」,是一款专注帮你解决配色问题的小程序,它基于色轮配色原理,让你轻轻松松就能搭配出大师级别的色彩。
配色广场
这个小程序共提供了四大实用功能:配色广场、颜色转换、配色工具、Web 颜色。我们先去「配色广场」看看。

自己不懂配色,就借鉴经典的配色方案吧。在「配色广场」中,就提供了许多「Adobe Color 配色方案」,一页 5 组,一组 5 种颜色。
页面底部有个「Surprise me」的按键,点击它,就切换另外 5 组。
如果你有一个确定的主色调,就可以在这里挑选可与之搭配的颜色。

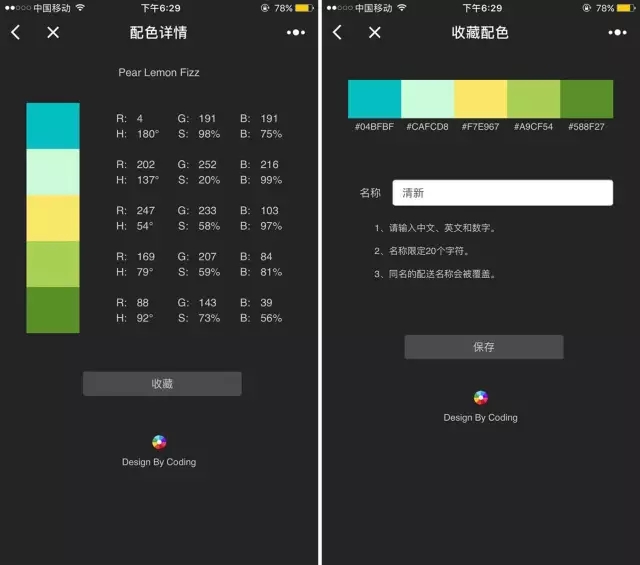
看见喜欢的方案,点进去,就能获得这个色彩方案的「配色详情」,详细展示了每一种颜色的 RGB 和 HSB 色值。
实在喜欢,还可以点击底部的「收藏」,并给它起一个「名称」便于日后查阅。

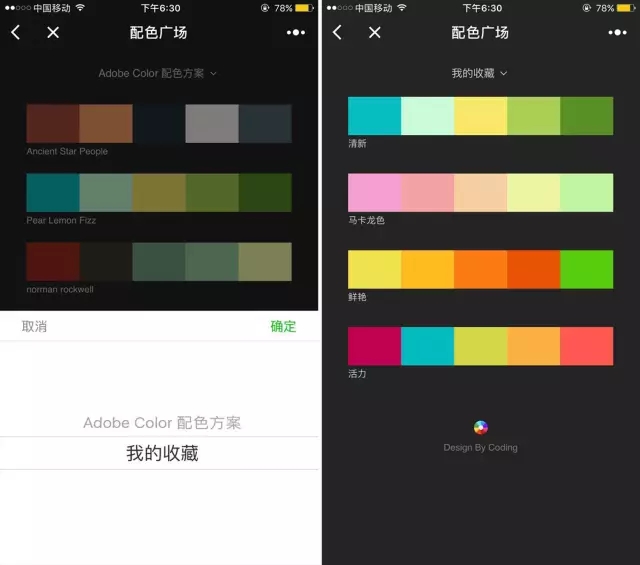
不过,「我的收藏」的位置比较隐蔽,找不到它的朋友们这里要认真看咯。
回到配色广场的主页面,注意到页面上方的「下拉小箭头」,点击它会弹出选择菜单,选中「我的收藏」并确定,你收藏下来的配色方案都在这里。
颜色转换
每种颜色都有对应的色值,据说设计师确定颜色的方法,是先估计色值,再根据色彩的浓度、亮度等等调出最满意的颜色。「颜色转换」就是用于调整色值的,我们来看看,具体怎么用?

首先,你要确定一种颜色模式,页面上方的「模式选择」有 RGB、CMYK、LAB、HSB 四种可选。选好模式,每一个属性有相应的滑块,滑动它就可以调整色值了。
页面中间的「预览」块可以实时显示你调出来的颜色,同时还显示其「十六进制颜色码」,以及这个颜色在四种不同模式下对应的色值。
配色工具
在「配色广场」中,小程序推荐的是 Adobe Color 配色方案。而接下来要介绍的「配色工具」,则提供了基于 6 种颜色关系的配色算法,分别是类比色/相似色、互补色、分裂补色、单色、渐变、二次色配比。
如果你对这几种配色算法没有概念,也没关系,在「关于 Color 颜值」中可以找到详细的介绍,顺便还能涨涨知识呢。

每一种配色算法都需要一个「主色」或「基准色」,这个由你自己来调它的 RGB 值以及饱和度、亮度,然后小程序会根据你选择的配色算法推荐一组 4 种颜色。如果实在不知如何确定「主色」或「基准色」,那就点击底部的「随机」,你可以一直「随机」,直到满意。
好不容易找到一组满意的,千万别忘了「收藏」,收藏方法跟上面所述一样,这个收藏夹还可以作为你的颜色管理利器哦。

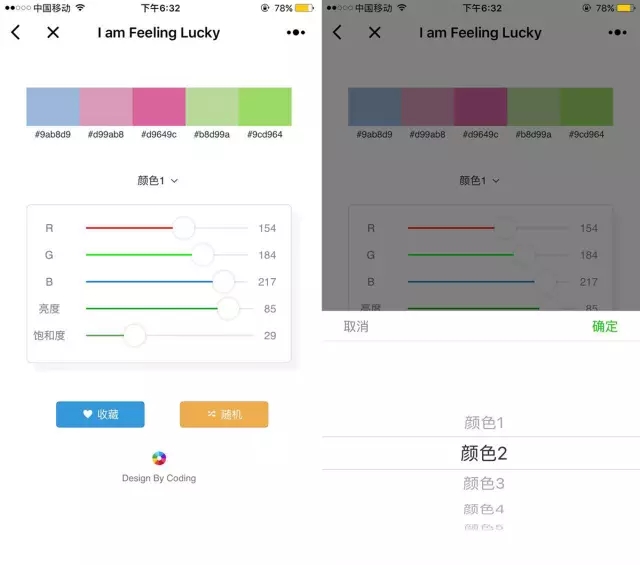
如果你不需要考虑配色原理,还有一个选项「 I am Feeling Lucky 」,它会随机挑选一种算法,并根据其原理为你推荐一组 5 种颜色的配色方案。
这个功能方便了外行人搭配出和谐的颜色,也给内行人带来了色彩灵感。
Web 颜色
现在是互联网时代,不管是美术设计,还是 UI 设计,你都需要对「Web 颜色」有一定的了解。
这个小程序从「CSS 颜色值」、「Web 安全色」以及「Gray 灰度值」三个方面,列举了 Web 标准规范中 HTML 和 CSS 定义的标准色和安全色。

如果你还在为颜色搭配而头疼,如果你需要一个颜色管理工具,如果你喜欢和谐美丽的色彩,不妨打开「Color 颜值」。
用户评论
热门评论
最新评论
已有0人参与,点击查看更多精彩评论