
墨刀Mac版是一款在Mac平台上的手机app原型设计工具,是一个免费的移动应用原型与线框图工具。墨刀MockingBot旨在帮助产品经理及UI/UX设计师快速构建移动应用产品原型,并及时与团队内其他成员分享和讨论。作为一款专注移动应用的原型工具,除了云端保存,实时手机预览,MockingBot还有多种手势,页面切换特效及主题可供选择。
链接、手势及定时器
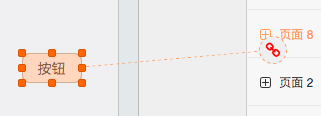
使用墨刀可以非常方便的创建页面间链接,墨刀独创的拖拽链接方式,让页面间的链接关系清晰呈现眼前,要创建页面间链接,只需要选中要链接的组件,然后拖动组件右侧的小圆圈到目标页面就可以了,如下图:

创建好链接之后,我们会看到链接选项面板:

可以看到,链接面板包含3个部分:手势、切换动画以及定时器,下面我们来依次介绍这3个部分。
由于手势需要较大的可点击区域,所以并不是所有组件都支持手势,目前支持手势的组件包括:全局手势,链接区域,图片以及矩形,可选的手势如图所示,共有6种:点按,长按以及上下左右滑动。
接下来就是页面切换动画选择,共有15种特效可供选择,如果您不确定需要那种效果,可以在选中之后,将鼠标移到上面的预览框,对效果进行预览。
最后是定时器,可以设定这个链接的自动跳转时间,到达时间后,即使用户没有任何操作,应用也会自动跳转到目标页面,适合制作轮播动画等等。
如何制作滚屏效果
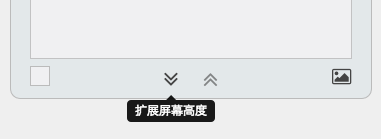
如果页面内容超过了当前屏幕的默认高度,只需要对屏幕高度进行扩展,就可以在预览模式下通过滚屏来查看超出屏幕部分的内容了,扩展屏幕高度非常简单,只需要点击屏幕底部的“扩展屏幕高度”按钮就可以了,见下图:

如果需要对屏幕高度实现精确控制,也可以将鼠标移到屏幕底部,待鼠标变为拖动图标后,直接拖动屏幕底部来调整屏幕高度。
如何制作侧滑/抽屉菜单
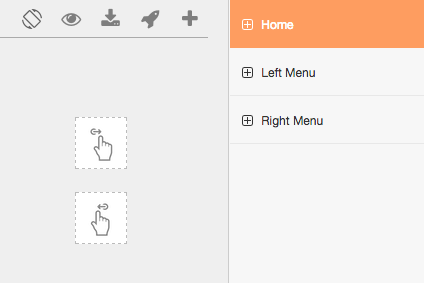
要建立侧滑菜单(或者抽屉菜单)效果需要用到全局手势组件,见下图红圈:

首先假设你已经有了三个页面,分别是居中的主页面,左滑菜单以及右滑菜单,现在我们需要拖动两个全局手势组件到居中的主页面的任意位置,见下图:

然后分别将两个手势组件与两侧的菜单相连,下面以左滑菜单为例,创建好连接之后,我们需要将手势设定为左滑动,然后选择“左菜单”作为页面切换效果,见下图:

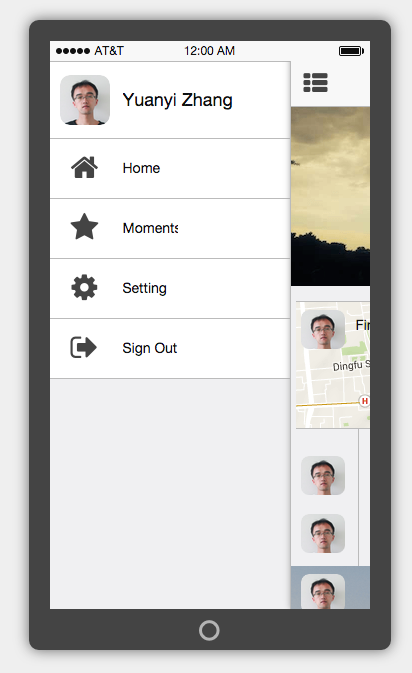
同理,连接另一个全局手势到右侧菜单,相应的选择“右滑动”手势以及“右菜单”交互,然后点击运行,菜单效果就做好了:


腾讯会议Rooms mac版v2.7.5.514 官方版
立即下载
币安mac苹果客户端v1.17.0.0 官方版
立即下载
胜利云学堂mac版v11.1.1 官方版
立即下载
腾讯QQ for Macv6.7.5 最新版官方下载
立即下载
高途学院mac版v8.6.7 官方版
立即下载
新东方出国考试mac版v4.2.0 官方苹果版
立即下载
新东方大学考试mac版v4.2.0 官方版
立即下载
阿里云盘mac版v2.1.1 官方版
立即下载
pp直连mac版v5.2 官方版
立即下载
微信Mac版下载v3.0.0 最新版
立即下载
火币网 for macv2.0.7 官方电脑版
立即下载
新东方比邻外教mac版V1.27.0.786 官方苹果版
立即下载
南瓜电影mac版v1.2.0 官方版
立即下载
多益战盟mac版v1.0.77 官方版
立即下载