
- 软件




/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
G6是一款简单易用的图可视化引擎,支持自定义交互和布局,能够为你带来完美的图可视化方案,拥有非常好的拓展性,能够帮助开发者开发属于自己的图可视化编辑程序,有需要的用户不要错过了,赶快来下载吧!

G6 作为一款专业的图可视化引擎,具有以下特性:
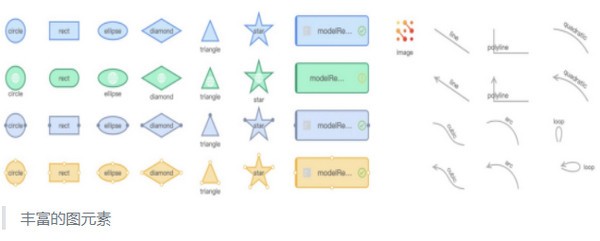
丰富的元素:内置丰富的节点与边元素,自由配置,支持自定义;
可控的交互:内置 10+ 交互行为,支持自定义交互;
强大的布局:内置了 10+ 常用的图布局,支持自定义布局;
便捷的组件:优化内置组件功能及性能;
友好的体验:根据用户需求分层梳理文档,支持 TypeScript 类型推断。
除了默认好用、配置自由的内置功能,元素、交互、布局均具有高可扩展的自定义机制。
创建一个 G6 的关系图仅需要下面几个步骤:
创建关系图的 HTML 容器;
数据准备;
创建关系图;
配置数据源,渲染。
在 {$version} 中填写版本号,例如 3.4.7;
最新版可以在 NPM 查看最新版本及版本号;
详情参考 Github 分支:https://github.com/antvis/g6/tree/master。

 核桃编程电脑版v2.1.120.0 官方版编程开发 / 272.4M
核桃编程电脑版v2.1.120.0 官方版编程开发 / 272.4M
 华为ensp模拟器v1.3.00.100 官方最新版编程开发 / 411.7M
华为ensp模拟器v1.3.00.100 官方最新版编程开发 / 411.7M
 易语言5.93完全版v5.93 最新版编程开发 / 312.3M
易语言5.93完全版v5.93 最新版编程开发 / 312.3M
 按键精灵2021官方下载v0.6.19549 正式版编程开发 / 22.8M
按键精灵2021官方下载v0.6.19549 正式版编程开发 / 22.8M
 Ghidra(反汇编工具)v9.0.4 中文版编程开发 / 282.8M
Ghidra(反汇编工具)v9.0.4 中文版编程开发 / 282.8M
 scratch编程软件电脑版v3.29.1 中文官方版编程开发 / 161.3M
scratch编程软件电脑版v3.29.1 中文官方版编程开发 / 161.3M
 ollydbg吾爱专用版下载v1.10 中文绿色版编程开发 / 15.6M
ollydbg吾爱专用版下载v1.10 中文绿色版编程开发 / 15.6M
 ev3编程软件下载教育版v1.3.1 教师版编程开发 / 622.4M
ev3编程软件下载教育版v1.3.1 教师版编程开发 / 622.4M
 SQL Server 2005下载sp3 32/64位编程开发 / 999M
SQL Server 2005下载sp3 32/64位编程开发 / 999M
 Measurement Studiov19.0.0 免费版编程开发 / 557.3M
Measurement Studiov19.0.0 免费版编程开发 / 557.3M
 核桃编程电脑版v2.1.120.0 官方版编程开发 / 272.4M
核桃编程电脑版v2.1.120.0 官方版编程开发 / 272.4M
 华为ensp模拟器v1.3.00.100 官方最新版编程开发 / 411.7M
华为ensp模拟器v1.3.00.100 官方最新版编程开发 / 411.7M
 易语言5.93完全版v5.93 最新版编程开发 / 312.3M
易语言5.93完全版v5.93 最新版编程开发 / 312.3M
 按键精灵2021官方下载v0.6.19549 正式版编程开发 / 22.8M
按键精灵2021官方下载v0.6.19549 正式版编程开发 / 22.8M
 Ghidra(反汇编工具)v9.0.4 中文版编程开发 / 282.8M
Ghidra(反汇编工具)v9.0.4 中文版编程开发 / 282.8M
 scratch编程软件电脑版v3.29.1 中文官方版编程开发 / 161.3M
scratch编程软件电脑版v3.29.1 中文官方版编程开发 / 161.3M
 ollydbg吾爱专用版下载v1.10 中文绿色版编程开发 / 15.6M
ollydbg吾爱专用版下载v1.10 中文绿色版编程开发 / 15.6M
 ev3编程软件下载教育版v1.3.1 教师版编程开发 / 622.4M
ev3编程软件下载教育版v1.3.1 教师版编程开发 / 622.4M
 HMViewv4.04 官方版编程开发 / 859KB
HMViewv4.04 官方版编程开发 / 859KB
 SQL Server 2005下载sp3 32/64位编程开发 / 999M
SQL Server 2005下载sp3 32/64位编程开发 / 999M