
- 软件




/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
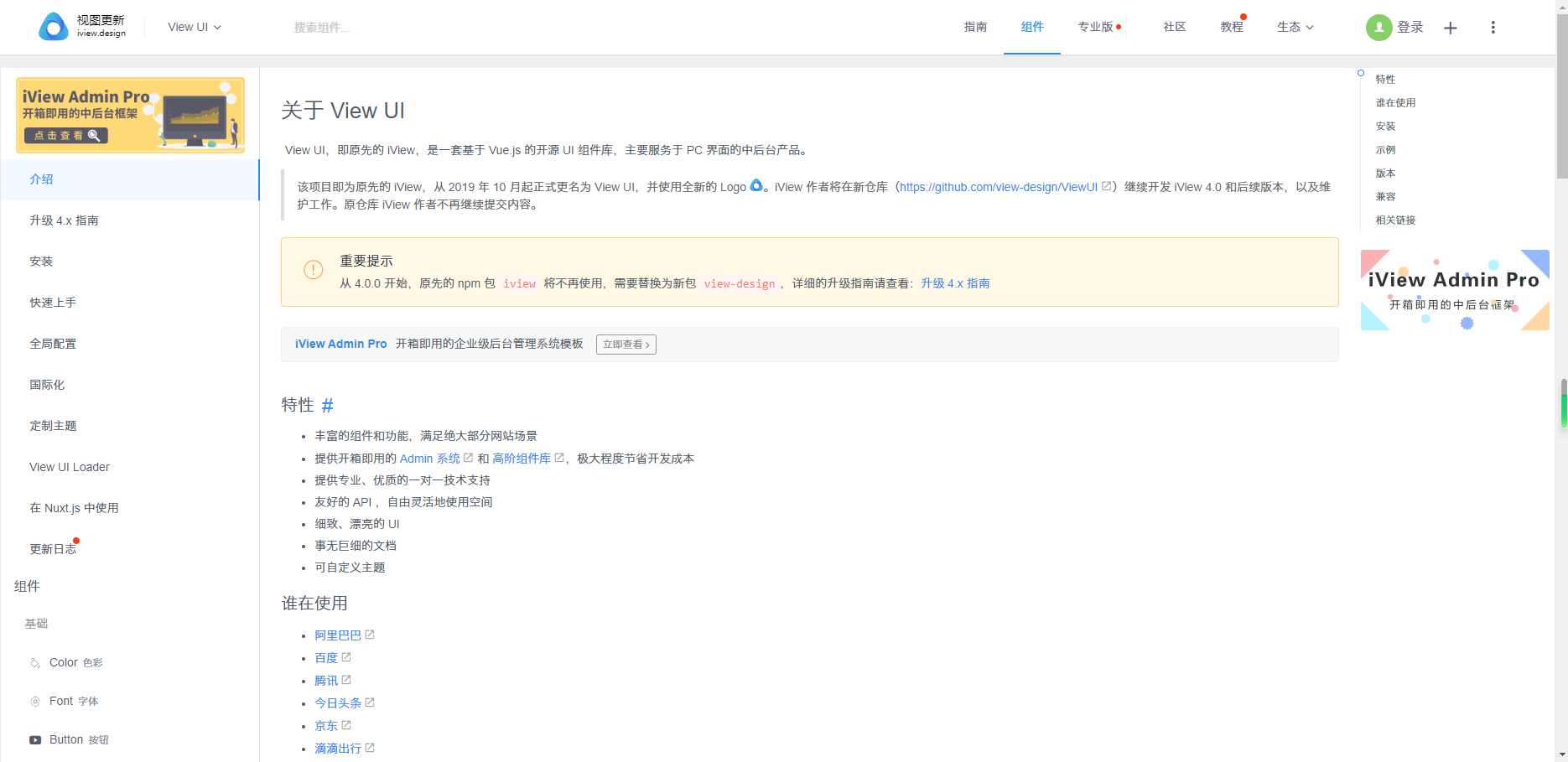
View UI(开源UI组件库),基于Vue.js,主要服务于PC界面的中后台产品,即原先的iView,更名为 View UI,并使用全新的 Logo!感兴趣的朋友不要错过了,欢迎大家下载体验。

丰富的组件和功能,满足绝大部分网站场景
提供开箱即用的 Admin 系统 和 高阶组件库,极大程度节省开发成本
提供专业、优质的一对一技术支持
友好的 API ,自由灵活地使用空间
细致、漂亮的 UI
事无巨细的文档
可自定义主题
兼容 #
支持 Vue.js 2.x
支持 Vue.js 1.x 查看 1.0 文档
支持服务端渲染
支持 Nuxt.js
支持 TypeScript
支持 Electron
大部分组件和功能支持 IE9 及以上浏览器,部分组件和功能不支持 IE
Tree 新增 slot contextMenu,支持右键菜单。
Tree 的节点数据新增属性 contextmenu,开启后,该节点可以使用右键菜单功能,需配合 Tree 的 slot contextMenu 一起使用。
Tree 新增事件 @on-contextmenu。
Tabs 新增 slot contextMenu,支持右键菜单。
TabPane 新增属性 context-menu,开启后,该页签可以使用右键菜单功能,需配合 Tabs 的 slot contextMenu 一起使用。
Tabs 新增事件 @on-contextmenu。
Tabs 新增属性 draggable 和事件 @on-drag-drop,用于拖拽调整页签顺序。
Tabs 新增双击事件 @on-dblclick。
Table 新增展开/收起子数据事件 @on-expand-tree。
Table 不再主动修改 _showChildren 字段,请使用 @on-expand-tree 事件。
Button、Menu、Card、Cell 等组件的 to 属性,支持跳转到绝对地址。
更新 async-validator 版本,支持 any 类型。

 网页模板小偷18.0 破解版网页制作 / 1.9M
网页模板小偷18.0 破解版网页制作 / 1.9M
 html5可视化开发工具无代码v0.81 绿色版网页制作 / 8.2M
html5可视化开发工具无代码v0.81 绿色版网页制作 / 8.2M
 小笨鸟网站网页自动万能点击器软件1.4 破解版网页制作 / 974KB
小笨鸟网站网页自动万能点击器软件1.4 破解版网页制作 / 974KB
 Hello雅黑字体网页插件下载0.2.1 免费版网页制作 / 40M
Hello雅黑字体网页插件下载0.2.1 免费版网页制作 / 40M
 frontpage2013中文版网页制作 / 427.6M
frontpage2013中文版网页制作 / 427.6M
 HBuilderX标准版v3.1.17.20210608 绿色版网页制作 / 20.7M
HBuilderX标准版v3.1.17.20210608 绿色版网页制作 / 20.7M
 网页内容提取软件(DownloadHelper)4.9.21网页制作 / 759KB
网页内容提取软件(DownloadHelper)4.9.21网页制作 / 759KB
 hbuilderx开发版v3.1.18.20210609 官方版网页制作 / 20.8M
hbuilderx开发版v3.1.18.20210609 官方版网页制作 / 20.8M
 网页文字抓取器1.5 绿色免费版网页制作 / 385KB
网页文字抓取器1.5 绿色免费版网页制作 / 385KB
 网页自动刷新工具1.3.0.0 绿色版网页制作 / 758KB
网页自动刷新工具1.3.0.0 绿色版网页制作 / 758KB
 网页模板小偷18.0 破解版网页制作 / 1.9M
网页模板小偷18.0 破解版网页制作 / 1.9M
 html5可视化开发工具无代码v0.81 绿色版网页制作 / 8.2M
html5可视化开发工具无代码v0.81 绿色版网页制作 / 8.2M
 小笨鸟网站网页自动万能点击器软件1.4 破解版网页制作 / 974KB
小笨鸟网站网页自动万能点击器软件1.4 破解版网页制作 / 974KB
 Hello雅黑字体网页插件下载0.2.1 免费版网页制作 / 40M
Hello雅黑字体网页插件下载0.2.1 免费版网页制作 / 40M
 frontpage2013中文版网页制作 / 427.6M
frontpage2013中文版网页制作 / 427.6M
 HBuilderX标准版v3.1.17.20210608 绿色版网页制作 / 20.7M
HBuilderX标准版v3.1.17.20210608 绿色版网页制作 / 20.7M
 网页内容提取软件(DownloadHelper)4.9.21网页制作 / 759KB
网页内容提取软件(DownloadHelper)4.9.21网页制作 / 759KB
 hbuilderx开发版v3.1.18.20210609 官方版网页制作 / 20.8M
hbuilderx开发版v3.1.18.20210609 官方版网页制作 / 20.8M
 名编辑电子杂志大师企业版破解版v2.4.9.38 官方版网页制作 / 163.0M
名编辑电子杂志大师企业版破解版v2.4.9.38 官方版网页制作 / 163.0M
 网页文字抓取器1.5 绿色免费版网页制作 / 385KB
网页文字抓取器1.5 绿色免费版网页制作 / 385KB