
- 软件




/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
摹客XD切图插件是一款专门在Adobe XD上使用的辅助工具,能够帮助用户进行自动标注切图,鼠标点击即可查看标注数据,让用户的设计工作更加轻松,有需要的用户不要错过了,欢迎下载使用!

自动标注更智能
不仅支持标注,还支持百分比标注;不仅可以选择单个图层,还可以连续选择多个图层,并智能标注需要的度量。
查找标注更方便
可以一键查找页面中的任何重复元素(如文本、颜色、边距、宽度等),一次查找,就可全部看清,提高效率。
查看标注更细致
除了正常查看,还可以弹出放大镜,查看微小距离的标注。
设备适配更实用
对不同设备的单位做自动转换,方式更简单,更符合实际需要。
整理规范更聪明
自动将页面中使用的颜色、文本样式等整理为设计规范。
画板呈现更体贴
可展示页面的全貌画板,画板缩放更自如,设置流程逻辑线的方式更清晰,可添加逻辑描述, 支持导航漫游,还可设置演示首页。
批注方式更贴心
除了支持图钉批注,还支持圆形、矩形、直线、箭头、文字等多样批注。
交互演示更细腻
对交互演示,支持9种动画设置。
管理页面更方便
以目录树方式管理页面,支持创建多级多个分组。结构一目了然。
进度掌控更容易
支持页面完成状态、工作任务评价的标记(20多种标记图标),便于快速查看和掌握全局进度。
需求说明更全面
支持多种附件文档支持,支持任何类型文件的上传共享,并支持多种产品文档的直接在线预览, 包括Axure、Justinmind、Mockplus的原型演示、office文档预览、 图片文件预览、pdf和文本文件预览还同时支持分组,便于管理。
产品文档
全新的PRD文档撰写功能,富文本在线编辑,并可将线框、原型或高保真插入文档;可自由引用文档,打点评论;还可直接上传pdf、doc、docx文档在线预览。
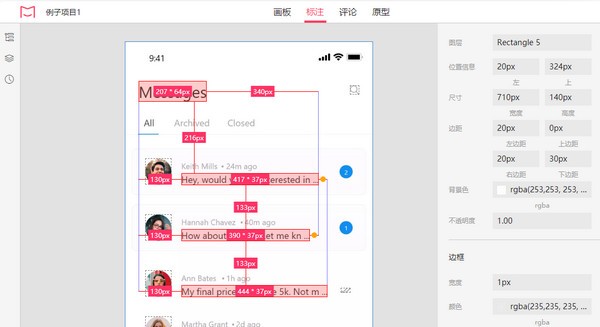
和手动标注说再见
一键上传,智能标注,鼠标点击即可查看标注数据;
右侧面板图层数据一目了然。
智能标注
百分比标注
多选标注
放大镜
和手工切图说再见
一键标记,高清切图自动生成;
自动上传,前端工程师也能实时更新切图。
自动切图
自动生成不同倍率
多选下载
自定切图尺寸
在 Adobe XD 中如何自定切图尺寸呢?看看下面的操作方式:
在 XD 中绘制一个矩形,将矩形调整为你所需的切图尺寸。
同时选中图标和矩形,将二者合并成组。
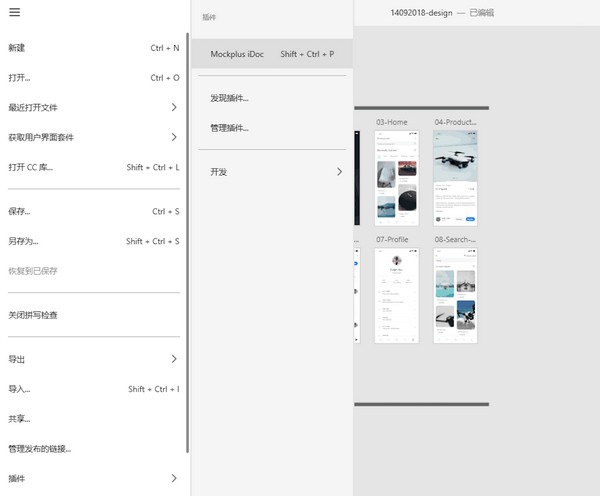
对分组“添加导出标记”,接着使用摹客插件将画板上传摹客即可。
选择设计稿倍率
点击倍率下拉框,根据设计稿的画板大小,选择设计稿对应的倍率。例:750px*1334px的设计稿对应 @2× 。
上传设计稿
标记完成切图之后,一键将设计稿上传至云端项目中,提示完成后便可在云端查看到刚才上传的设计稿。(注:操作过程中,如果误点击了“上传”,可在上传界面右上角点击“取消”,本次上传将会立即中止。)
状态图
在XD中选中单个画板并勾选“上传所选画板”,点击“上传”按钮,插件将自动执行上传状态图操作。状态图详细操作可点击查看:状态图。
添加更新说明
用插件上传设计稿修改时,可为本次修改添加更新说明,方便其它同事快速了解修改内容。点击插件界面下方“添加更新说明“按钮,该说明将会和设计稿一同上传至摹客。

 美图秀秀经典版v4.0.1.2003 官方版图像处理 / 28.6M
美图秀秀经典版v4.0.1.2003 官方版图像处理 / 28.6M
 Element 3D(ae e3d建模插件)v2.2 完美中文破解版图像处理 / 289.8M
Element 3D(ae e3d建模插件)v2.2 完美中文破解版图像处理 / 289.8M
 portraiture3.5.4注册破解版v2021 汉化版图像处理 / 23.2M
portraiture3.5.4注册破解版v2021 汉化版图像处理 / 23.2M
 FUZOR2021(附注册机)v2021 全功能无限制版图像处理 / 659M
FUZOR2021(附注册机)v2021 全功能无限制版图像处理 / 659M
 渲梦工厂永久破解版V3.0.2.0 离线版图像处理 / 30.0M
渲梦工厂永久破解版V3.0.2.0 离线版图像处理 / 30.0M
 美图秀秀电脑版v6.5.5.0 官方版图像处理 / 168.0M
美图秀秀电脑版v6.5.5.0 官方版图像处理 / 168.0M
 AI CC2019破解版图像处理 / 1.93G
AI CC2019破解版图像处理 / 1.93G
 Ambient Occlusion Ex(SU渲染插件)v2.7.1 中文版图像处理 / 121.9M
Ambient Occlusion Ex(SU渲染插件)v2.7.1 中文版图像处理 / 121.9M
 2019coolorus(PS色环插件)v2.5.14 最新免费版图像处理 / 551KB
2019coolorus(PS色环插件)v2.5.14 最新免费版图像处理 / 551KB
 SketchUp pro2020中文破解版(附破解补丁)v2020.373 免费版图像处理 / 204.6M
SketchUp pro2020中文破解版(附破解补丁)v2020.373 免费版图像处理 / 204.6M
 美图秀秀经典版v4.0.1.2003 官方版图像处理 / 28.6M
美图秀秀经典版v4.0.1.2003 官方版图像处理 / 28.6M
 Element 3D(ae e3d建模插件)v2.2 完美中文破解版图像处理 / 289.8M
Element 3D(ae e3d建模插件)v2.2 完美中文破解版图像处理 / 289.8M
 AI CC2020破解版附破解补丁图像处理 / 1.84G
AI CC2020破解版附破解补丁图像处理 / 1.84G
 美图秀秀电脑版v6.5.5.0 官方版图像处理 / 168.0M
美图秀秀电脑版v6.5.5.0 官方版图像处理 / 168.0M
 ae mir插件(ae三维图形插件)v2.0 测试版图像处理 / 375KB
ae mir插件(ae三维图形插件)v2.0 测试版图像处理 / 375KB
 AI CC2019破解版图像处理 / 1.93G
AI CC2019破解版图像处理 / 1.93G
 FUZOR2021(附注册机)v2021 全功能无限制版图像处理 / 659M
FUZOR2021(附注册机)v2021 全功能无限制版图像处理 / 659M
 2019coolorus(PS色环插件)v2.5.14 最新免费版图像处理 / 551KB
2019coolorus(PS色环插件)v2.5.14 最新免费版图像处理 / 551KB
 Ambient Occlusion Ex(SU渲染插件)v2.7.1 中文版图像处理 / 121.9M
Ambient Occlusion Ex(SU渲染插件)v2.7.1 中文版图像处理 / 121.9M
 portraiture3.5.4注册破解版v2021 汉化版图像处理 / 23.2M
portraiture3.5.4注册破解版v2021 汉化版图像处理 / 23.2M