
- 软件




/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
 腾讯QQ下载v9.6.9.28878 最新版
腾讯QQ下载v9.6.9.28878 最新版 QQ游戏大厅2022官方下载正式版v5.46.57915.0 最新版
QQ游戏大厅2022官方下载正式版v5.46.57915.0 最新版 QQ电脑管家v15.0.22206.230 最新正式版
QQ电脑管家v15.0.22206.230 最新正式版 雷神模拟器精简工具v1.0 绿色版
雷神模拟器精简工具v1.0 绿色版 yy语音pc版v9.12.0.0 官方最新版
yy语音pc版v9.12.0.0 官方最新版 搜狗五笔输入法电脑版安装包v5.5.0.2582 官方电脑版
搜狗五笔输入法电脑版安装包v5.5.0.2582 官方电脑版 迅雷11正式版客户端v11.3.19.2000 官方版
迅雷11正式版客户端v11.3.19.2000 官方版 搜狗拼音输入法电脑版v13.0.0.6738 官方正式版
搜狗拼音输入法电脑版v13.0.0.6738 官方正式版 爱奇艺PC版客户端下载v9.11.169.6503 官方电脑版
爱奇艺PC版客户端下载v9.11.169.6503 官方电脑版 网易云音乐pc客户端v2.10.6.200601 最新版
网易云音乐pc客户端v2.10.6.200601 最新版postman下载,postman使用教程,postman官网。Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。欢迎大家下载体验!
postman插件是一款chrome插件,是谷歌浏览器的网页调试插件,这款插件可以利用Chrome插件的形式把各种模拟用户HTTP请求的数据发送到服务器,以便开发人员能够及时地作出正确的响应,或者是对产品发布之前的错误信息提前处理,进而保证产品上线之后的稳定性和安全性。Postman是一种网页调试与发送网页http请求的chrome插件。我们可以用来很方便的模拟get或者post或者其他方式的请求来调试接口。

Postman插件有什么用?
当开发人员需要调试一个网页是否运行正常,并不是简简单单地调试网页的HTML、CSS、脚本等信息是否运行正常,更加重要的是网页能够正确是处理各种HTTP请求,毕竟网页的HTTP请求是网站与用户之间进行交互的非常重要的一种方式,在动态网站中,用户的大部分数据都需要通过HTTP请求来与服务器进行交互。可以利用Chrome插件的形式把各种模拟用户HTTP请求的数据发送到服务器,以便开发人员能够及时地作出正确的响应,或者是对产品发布之前的错误信息提前处理,进而保证产品上线之后的稳定性和安全性。

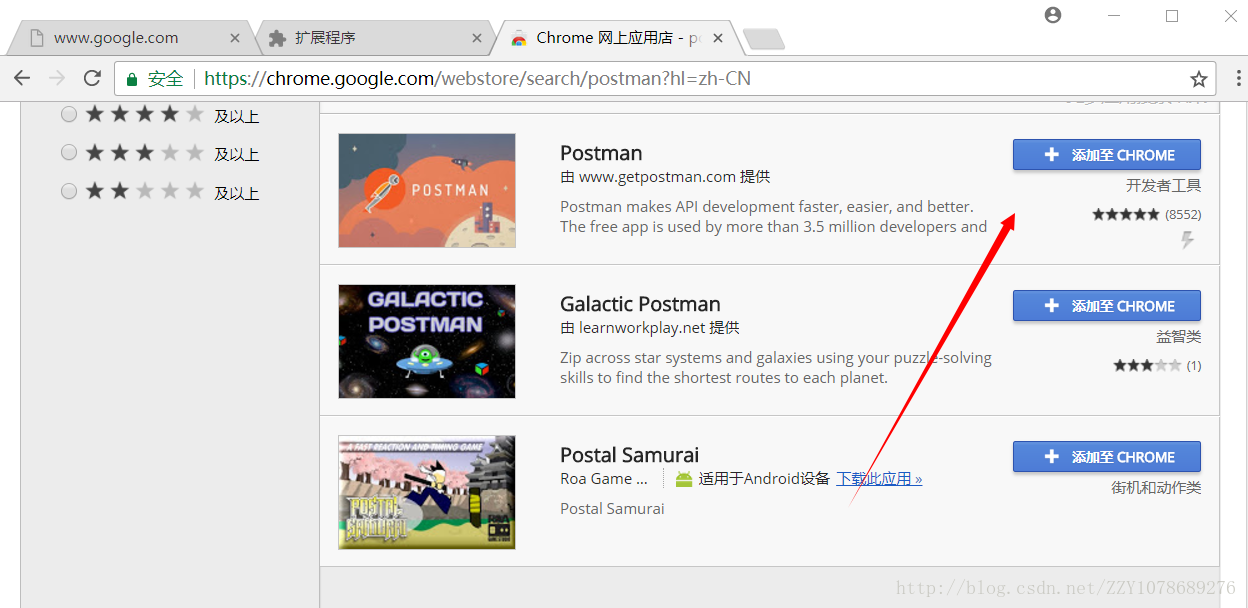
在chrome中安装好postman插件后,通常会在桌面上生成一个Postman的快捷方式,再次打开它时可以直接通过快捷方式也可以在chrome浏览器中的应用中打开它。用户只需要在调试网站的时候启动Postman插件来进行几项简单的配置就可以实现对该网站的基本信息修改和发送各种类型的HTTP到该网站中,用户在发送HTTP数据的时候可以在编写相关测试数据的时候加入一定量的参数信息让测试数据更加准确,而这一切Postman都会完美地支持。如果还有什么不懂可以查看:Postman使用手册系列教程收集整理。
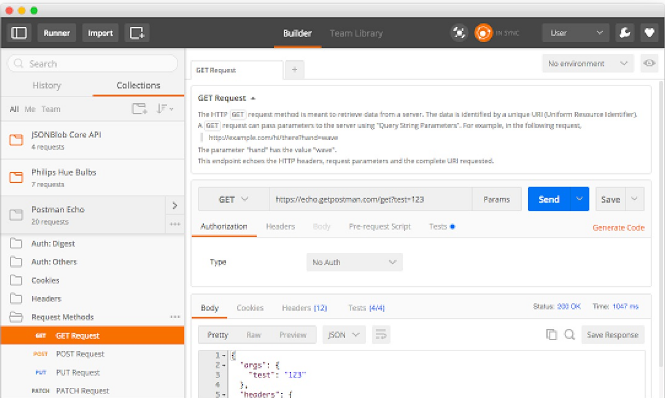
1.在chrome浏览器中的应用中打开postman后,我们会看到如下界面:

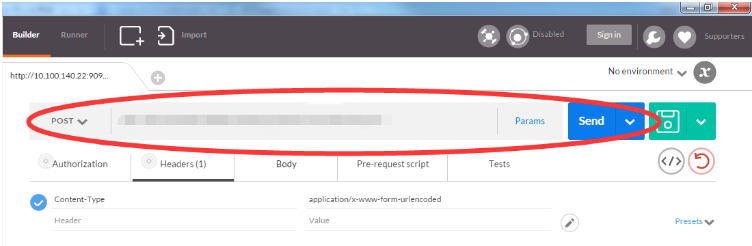
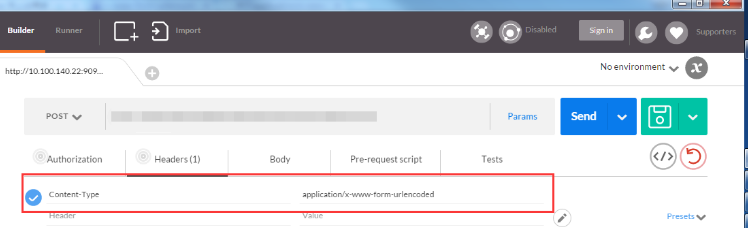
2.【POST请求】打开后,在红圈里面输入需要测试的接口地址,选择post方式,然后在下面的Headers中手动添加一个相应的键值。这个很关键,一定要填写正确。(如:json格式的提交数据需要添加:Content-Type :application/x-www-form-urlencoded,否则会导致请求失败)如图所示:

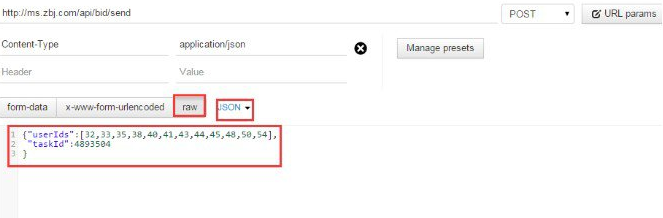
选择Body选项卡,然后选中row,在编辑框中输入你需要提交的参数即可:

点击Send即可提交请求,然后在下面查看请求结果,并且可以以Pretty、Raw、Preview三种方式查看。如图:

3.【GET请求】流程图如图所示

4.【POST-JSON方式提交】流程图如下

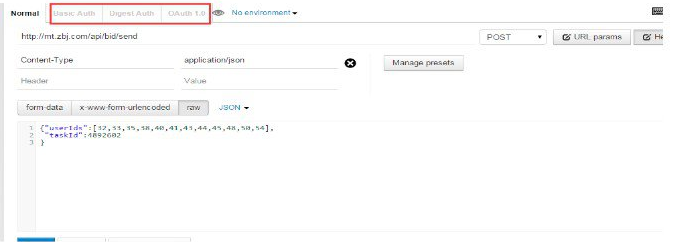
5. 设置需要在tab里配置用户名密码进行身份验证的提交


 糖果游戏浏览器2.61.0091 官方下载(加速)浏览器类 / 4.3M
糖果游戏浏览器2.61.0091 官方下载(加速)浏览器类 / 4.3M
 firefox火狐浏览器32位PC版下载v107.0.1.8367 官方正式版浏览器类 / 53.0M
firefox火狐浏览器32位PC版下载v107.0.1.8367 官方正式版浏览器类 / 53.0M
 苹果safari浏览器v5.34.57.2 官方最新版浏览器类 / 36.7M
苹果safari浏览器v5.34.57.2 官方最新版浏览器类 / 36.7M
 360浏览器v12.2.1940.0 官方版浏览器类 / 37.6M
360浏览器v12.2.1940.0 官方版浏览器类 / 37.6M
 chrome浏览器v72.0.3626.119 官方版浏览器类 / 868KB
chrome浏览器v72.0.3626.119 官方版浏览器类 / 868KB
 财猫购物浏览器3.0.0.40 官方安装版浏览器类 / 32KB
财猫购物浏览器3.0.0.40 官方安装版浏览器类 / 32KB
 谷歌浏览器32位电脑版本(google chrome)v104.0.5112.81 最新中文版浏览器类 / 81.7M
谷歌浏览器32位电脑版本(google chrome)v104.0.5112.81 最新中文版浏览器类 / 81.7M
 QQ浏览器电脑版v11.0.5130.400 官方版浏览器类 / 1.4M
QQ浏览器电脑版v11.0.5130.400 官方版浏览器类 / 1.4M
 QQ浏览器关爱版下载7.7.31732.400 官方版浏览器类 / 10.3M
QQ浏览器关爱版下载7.7.31732.400 官方版浏览器类 / 10.3M
 寰宇浏览器Universe Browserv4.5.0 官方版浏览器类 / 17.0M
寰宇浏览器Universe Browserv4.5.0 官方版浏览器类 / 17.0M
 Google Chrome浏览器v104.0.5112.81 官方中文版浏览器类 / 85.3M
Google Chrome浏览器v104.0.5112.81 官方中文版浏览器类 / 85.3M
 QQ浏览器电脑版v11.0.5130.400 官方版浏览器类 / 1.4M
QQ浏览器电脑版v11.0.5130.400 官方版浏览器类 / 1.4M
 糖果游戏浏览器2.61.0091 官方下载(加速)浏览器类 / 4.3M
糖果游戏浏览器2.61.0091 官方下载(加速)浏览器类 / 4.3M
 360安全浏览器电脑版v13.1.6200.0 官方最新版浏览器类 / 91.6M
360安全浏览器电脑版v13.1.6200.0 官方最新版浏览器类 / 91.6M
 firefox火狐浏览器32位PC版下载v107.0.1.8367 官方正式版浏览器类 / 53.0M
firefox火狐浏览器32位PC版下载v107.0.1.8367 官方正式版浏览器类 / 53.0M
 谷歌浏览器2021最新版v90.0.4430.212 正式版浏览器类 / 1.2M
谷歌浏览器2021最新版v90.0.4430.212 正式版浏览器类 / 1.2M
 搜狗浏览器不升级版v7.5.5.25447 官方版浏览器类 / 45.9M
搜狗浏览器不升级版v7.5.5.25447 官方版浏览器类 / 45.9M
 谷歌浏览器XP版下载v49.0.2623.112 绿色版浏览器类 / 65.6M
谷歌浏览器XP版下载v49.0.2623.112 绿色版浏览器类 / 65.6M
 Internet Explorer(IE12)v12.0 官方最新版浏览器类 / 54.3M
Internet Explorer(IE12)v12.0 官方最新版浏览器类 / 54.3M
 Google Chrome谷歌浏览器正式版 x64位v104.0.5112.81 稳定版浏览器类 / 85.3M
Google Chrome谷歌浏览器正式版 x64位v104.0.5112.81 稳定版浏览器类 / 85.3M