
- 软件




/英文/

/英文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
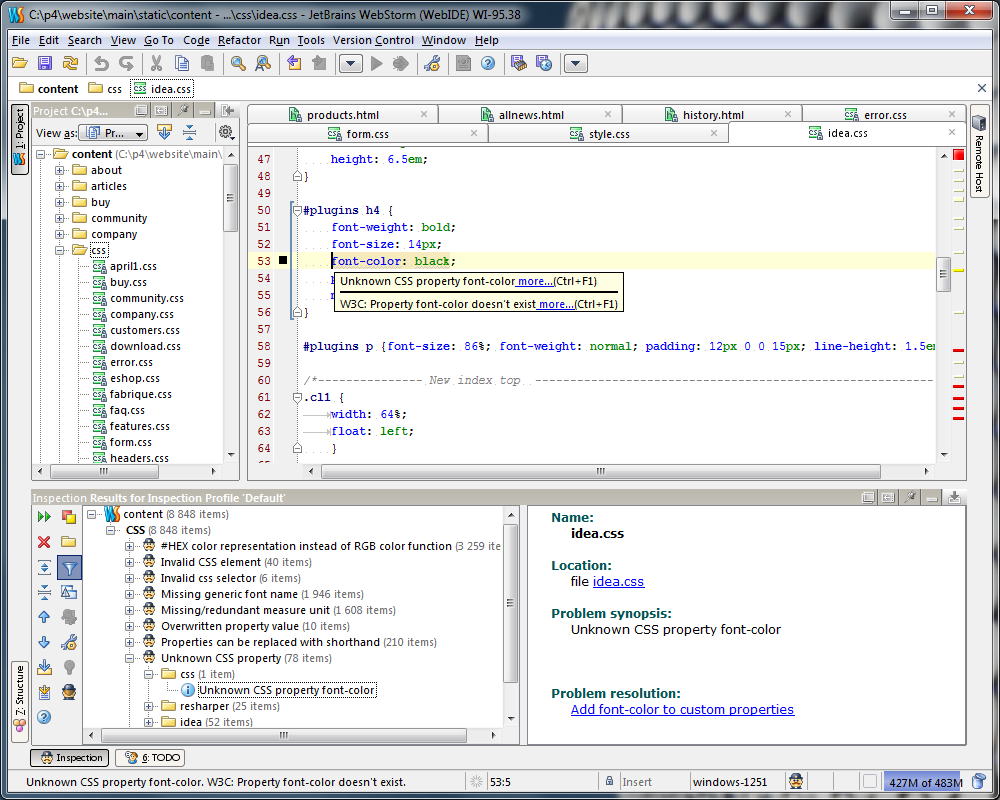
Webstorm全新汉化版是一款非常便捷实用的HTML5编辑工具,是开发者必备的一款前端开发利器,它拥有的独特html5解析,最聪明的JavaScript编程器受到世界广大欢迎,并且软件集合了代码语法高亮、代码自动补全等多种功能,让用户使用更方便。
基于DOM,特定浏览器完成,编码导航和用法查询。
JSLint/JSHint,基于Mozilla的JavaScript调试器。
JavaScript单元测试,代码检测和快速修复。
支持ECMAScript, 支持CoffeeScript。
支持结点, JavaScript重构。
先下载Webstorm,然后从明河的分享链接中找到注册机下载到本地。
安装过程很简单,一直下一步即可,

运行Webstorm后,会出现需要注册的页面,打开注册机程序:

将注册机的信息复制进去即可。
Webstorm的默认字体和配色相当糟糕(这点不如sublime_text),你可以直接手动改进Webstorm的配置(颇有成就感哦O(∩_∩)O),当然也可以直接导入明河的配置(从分享链接中找到明河的配置包,下载到本地),如下图:

(当然,你也可以点击“Export settings”导出你自己的配置。)
手动配置Webstorm

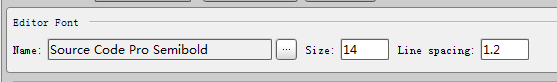
配置项极其丰富,建议善用搜索,比如配置字体大小:


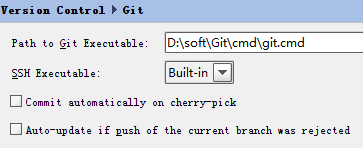
git配置
导入后可能会出现一个“git配置失败”的提示,如果你没有用git可以无视,有用git,可以点击“ fix it ”:
找到你本机的git目录:

有使用github,还需要配置下github的账号和密码:
进入Webstorm的配置界面,搜索github
推荐使用字体
推荐使用DroidFamily或SourceCodePro_FontsOnly字体,这二款字体都很美观,代码看上去很舒服,在明河的分享链接上有个“字体”文件夹里面有,自行下载安装,安装完后重启Webstorm,进入“settings”,找到font配置。
在Application上选择WebStorm,然后再输入User Name点击Generate生成注册码。

1. 自带的版本控制,这功能挽救了我好多次了。
2. 优秀的代码定位能力,能轻松将光标定位到变量/属性/方法的定义处,对阅读代码非常有用。
3. 聪明的代码联想、格式化功能。
4. 可定制的code template, 加强版的zen coding,而且不仅限于html和css。
5. svn、git 等版本工具的支持,内置的 gist 非常方便。
6. nodejs 最好的开发工具,没有之一。只要你会用 chrome 调试浏览器器端的 js,那么你就会用 webstorm 调试 nodejs。
7. 预处理语言的支持,使less、sass、cofeescript 等等语言的自动编译变得很简单。
8. remote host和live edit的组合使用,让你直接编辑远程文件并实时刷新,
一下省去了你这么多步骤:保存本地文件, 上传本地文件到远程服务器, 刷新浏览器。
修复了一些bug
优化了用户体验效果
优化了操作界面

 NI LabVIEW2020破解版(附破解补丁)v20.0 免费版编程开发 / 1.86G
NI LabVIEW2020破解版(附破解补丁)v20.0 免费版编程开发 / 1.86G
 VC++(c语言编程软件)v6.0 中文版编程开发 / 52.5M
VC++(c语言编程软件)v6.0 中文版编程开发 / 52.5M
 Redis Desktop Manager 2021v2021 中文版编程开发 / 32.5M
Redis Desktop Manager 2021v2021 中文版编程开发 / 32.5M
 Unity3D下载v5.6.7 中文版编程开发 / 734.7M
Unity3D下载v5.6.7 中文版编程开发 / 734.7M
 KBlock(编程教育软件)v0.1.1 官方版编程开发 / 77.2M
KBlock(编程教育软件)v0.1.1 官方版编程开发 / 77.2M
 SQLPrompt10(附注册激活码)v10.0.5 免费版编程开发 / 12.7M
SQLPrompt10(附注册激活码)v10.0.5 免费版编程开发 / 12.7M
 JetBrains GoLand 2021(附破解补丁)v2021.1 免费版编程开发 / 362M
JetBrains GoLand 2021(附破解补丁)v2021.1 免费版编程开发 / 362M
 Altova XMLSpy(附注册码)v2018 汉化版编程开发 / 79.4M
Altova XMLSpy(附注册码)v2018 汉化版编程开发 / 79.4M
 Keil uVision5完美破解版(附注册机)v5.26 中文纪念版编程开发 / 285.4M
Keil uVision5完美破解版(附注册机)v5.26 中文纪念版编程开发 / 285.4M
 3D One AI(人工智能三维仿真软件)v1.2 免费版编程开发 / 1.08G
3D One AI(人工智能三维仿真软件)v1.2 免费版编程开发 / 1.08G
 HMViewv4.04 官方版编程开发 / 859KB
HMViewv4.04 官方版编程开发 / 859KB
 Redis Desktop Manager 2021v2021 中文版编程开发 / 32.5M
Redis Desktop Manager 2021v2021 中文版编程开发 / 32.5M
 SQLPrompt10(附注册激活码)v10.0.5 免费版编程开发 / 12.7M
SQLPrompt10(附注册激活码)v10.0.5 免费版编程开发 / 12.7M
 Altova XMLSpy(附注册码)v2018 汉化版编程开发 / 79.4M
Altova XMLSpy(附注册码)v2018 汉化版编程开发 / 79.4M
 华为ensp模拟器v1.3.00.100 官方最新版编程开发 / 411.7M
华为ensp模拟器v1.3.00.100 官方最新版编程开发 / 411.7M
 慧编程mBlock5v5.3.0 官方版编程开发 / 241.7M
慧编程mBlock5v5.3.0 官方版编程开发 / 241.7M
 Keil uVision5完美破解版(附注册机)v5.26 中文纪念版编程开发 / 285.4M
Keil uVision5完美破解版(附注册机)v5.26 中文纪念版编程开发 / 285.4M
 Resource Hackerv5.1.8 绿色版编程开发 / 2.1M
Resource Hackerv5.1.8 绿色版编程开发 / 2.1M
 Navicat15中文破解版(含注册码)v2020 最新版编程开发 / 30.5M
Navicat15中文破解版(含注册码)v2020 最新版编程开发 / 30.5M
 JetBrains GoLand 2021(附破解补丁)v2021.1 免费版编程开发 / 362M
JetBrains GoLand 2021(附破解补丁)v2021.1 免费版编程开发 / 362M