项目背景
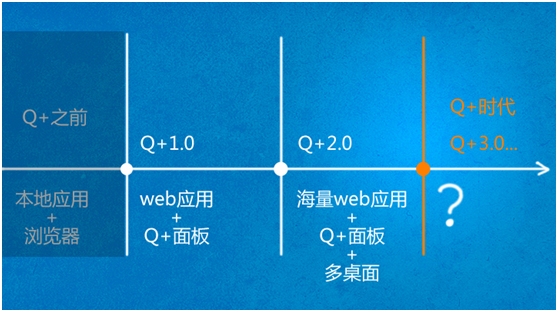
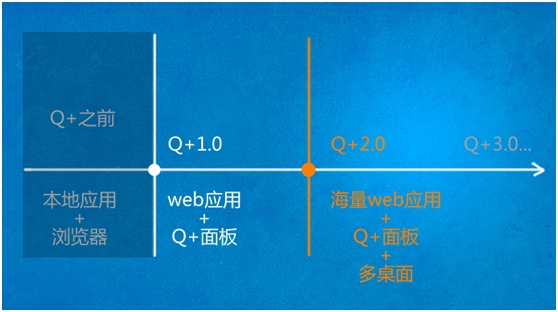
Q+之前,桌面电脑用户仍然是本地应用程序和浏览器构成的在线体验。随着1.0的试用,2.0的发布,Q+将是一个让人随时可以参与不同深度和层次的互联网生活平台。

找到痛点-1.0可用性测试结论
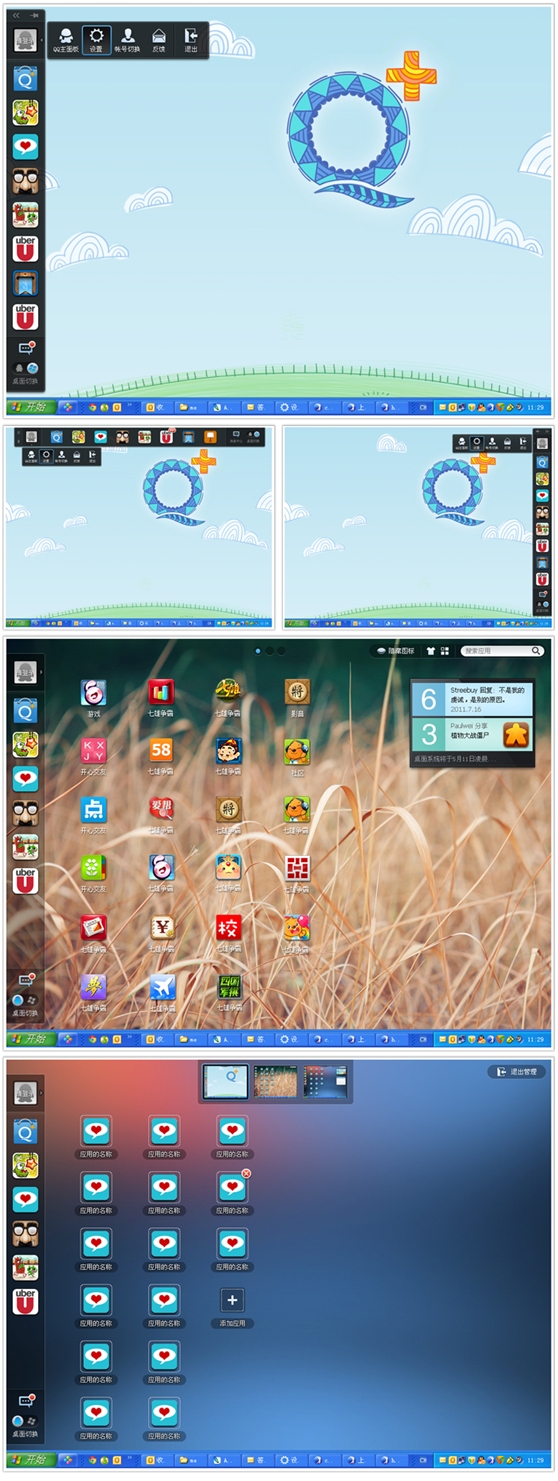
1.0版本发布后,从产品交流页面和微博等渠道收到了大量的用户反馈,并进行了针对Q+的可用性测试。用户对Q+面板,Q+桌面和Q+应用,提出了以下反馈意见:

痛点原因分析
分析:透过体验缺陷看清问题本质
1.Q+面板在windows桌面承载了所有Q+全屏环境的功能。
2.Q+全屏可供用户掌控的功能太局限,包括拖放图标,管理不同桌面。

解决问题-新定位
定位:让人随时可以参与不同深度和层次的互联网生活平台。

新的信息架构
Q+全屏应该逐步囊括windows桌面的环境,而不只是做成功能没有交集的两个桌面环境。

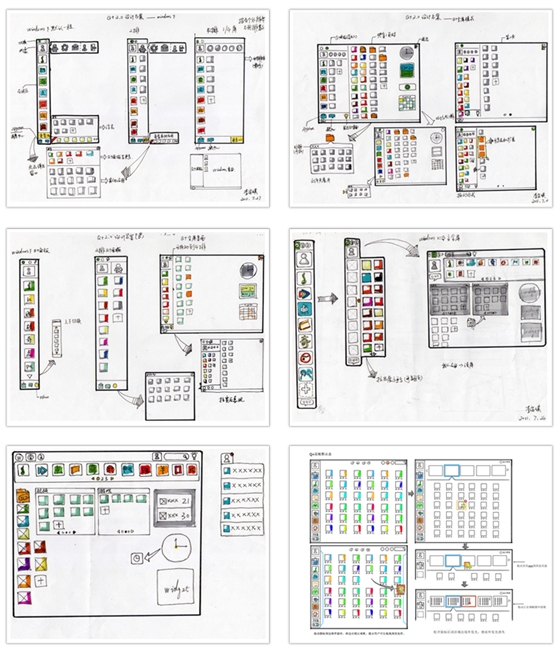
草图
草图不止是设计的过程,更重要的意义在于对产品需求的思考渐进过程。另外,在草图讨论中也逐步完善对需求的定义。

项目管理
持续改进
项目期间,我们多次面临资源紧张,时间不足以及沟通成本高等问题。经过和上下游团队的配合,我们对项目流程进行了逐步的改进,下图为目前的设计流程,相比较2.0之前的版本,有了很实质的改善。但我们依然可以观察到更多亟待完善的地方,图中蓝色字体将是我们下一个版本努力的重点,我们的目标是:持续改进。

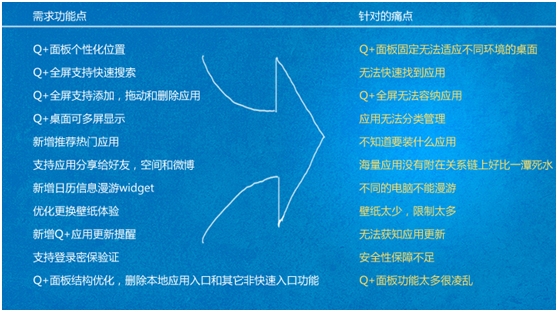
新功能点
我们针对之前的产品痛点都有对应的需求功能点的设计。

视觉稿

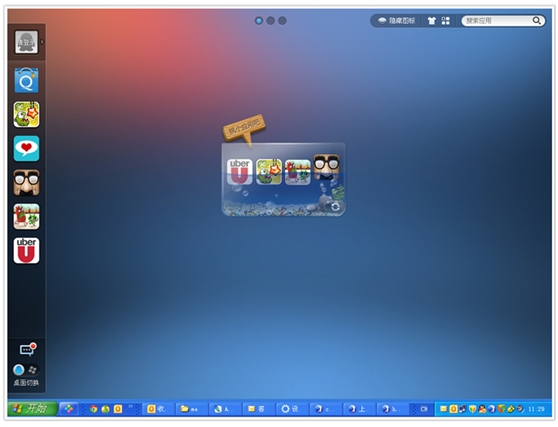
能否做得更好-小功能也能出彩
每完成一个需求的设计,需要多抽时间来反复质问一遍,“是否能第一眼吸引眼球的设计?是否比竞品做得更好?”推荐APP的widget设计让我们找到了一些出路:结合拟物化以及动画效果带来了更人性化的设计。

展望
我们将努力打造更好的Q+全屏环境。