
- 签名

日期:2008/9/16 10:39:00作者:佚名人气:0我来评论
大家在QQ中会发现,场景除了包括背景之外,还可以添加动作。一般来说动作主要是指在场景中我们为部分图片制作的运动轨迹,或者将动态图片添加到场景中显示出来等。
三、 场景动作制作 1
3.1 添加动作 1
3.2 动作属性设置 2
3.3 图片属性设置 3
3.4 时间轴区域设置及动作实现原理 4
3.5 动作实现具体操作步骤 5
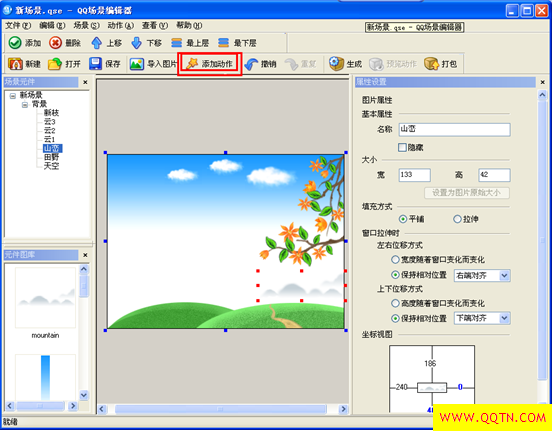
可以在下图14中,选择添加动作。

图14 添加动作
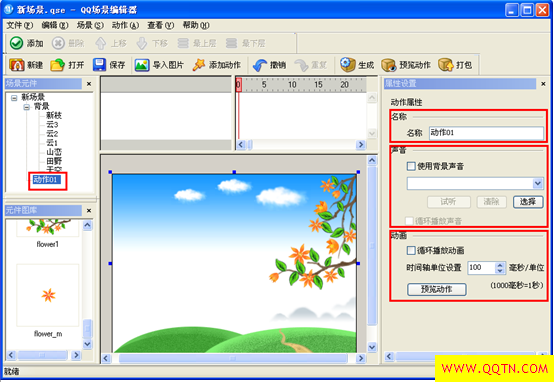
如图15所示,成功添加了“动作01”,在场景编辑器中可以添加多个动作。

图15 成功添加动作
如上图15中的红色区域所示,动作的属性设置主要包括:
名称:该动作的名称,场景制作并安装到QQ后,也将出现在QQ中的动作下拉列表中
声音:在场景中做动作时的背景音乐,可以设置“循环播放”
动画:指场景中的动作,可以设置“循环播放”
时间轴单位设置:指时间轴中一个格表示的时间长短。
说明:场景中的动作是有一定时间长短的,这个时间长短就是依靠对“时间轴单位”时间的设定,外加在时间轴上为各图片的每部分直线轨迹设置包括几个时间单位,从而来最终确定的。
举例:在图片的每部分直线轨迹设置包括几个时间单位固定的情况下,“时间轴
单位”时间设定的越大,则图片完成该动作轨迹的时间就越长。
即,如果想该图片移动的较快,则需要将“时间轴单位”时间设定的小些
预览动作:在完成动作的设置后,可以在场景编辑器中通过预览功能来观看动作在背景中完成的实际效果

图16 动作属性设置
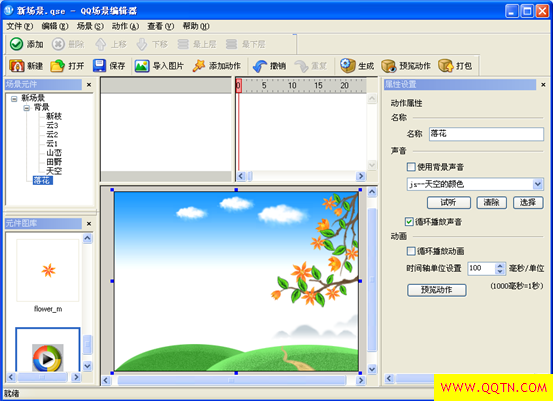
动作主要是指在场景中为图片制作的运动轨迹,或者将动态图片添加到场景中显示出来等。
在“动作”中添加图片的方法可以参考2.1.2.2 图片添加,一个动作可以由多个图片的移动来完成。下面我们主要来看如何完成动作中“图片属性设置”。
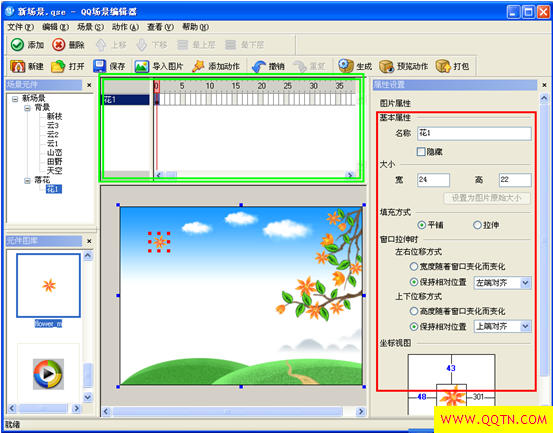
如下图17所示,红色区域中的属性设置的方法可以参考2.1.2.3 图片属性设置,下面主要介绍图17绿色区域中的操作。

图17 图片属性设置
图17中的绿色区域中叫做时间轴区域,在这里将控制该图片如何实现在场景中的动作,即在这里可以通过各种设置来实现该图片在场景中的各种运动轨迹。
下面我们来说明完成动作轨迹设置的原理:
1、 在时间轴上控制动作时间长短:
当在“动作属性”中完成时间轴单位时间大小的设定以后,整个时间轴点点之间就已经确定了具体的时间大小。
当在“动作属性”中完成时间轴单位时间大小的设定以后,整个时间轴点点之
间就已经确定了具体的时间大小。
如:时间轴单位时间设定为100毫秒后,那么当两个点间包括了1个点,等同两个点间包括了两个时间单位,则这两个点间的时间长短就是200毫秒。
2、 完成图片初步移动:
前面我们已经知道如何控制动作时间长短,接下来看如何完成图片的初步移动,
其实只要我们为图片在场景上,相应的确定两个位置,进而让这两个位置和时间轴上代表一定时间长度的两个点对应起来(比如象上面的两个点间的时间长短就是200毫秒),这样就已经完成了这个图片的初步移动。
即,当时间轴移动到第一个点时,图片就在场景中的第一个位置,而当时200毫秒之后(时间轴移动到指定的第二个点时),该图片就立即移动到场景中之前设定的第二个位置,并且这段轨迹就是图片在场景中两点间的直线。
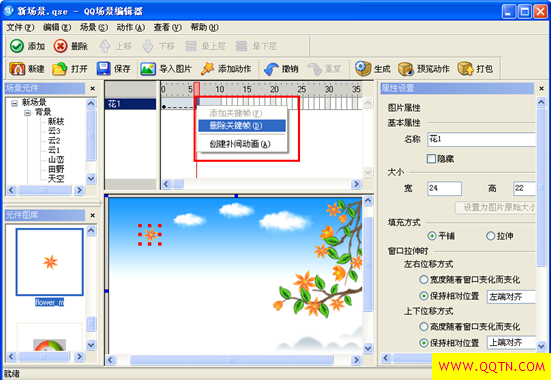
习惯上我们将在时间轴上设定时间点,同时指定该点时间图片在场景中的位置这种对应关系,叫做添加一个“关键帧”(如图18中,在时间轴区域中鼠标的右键盘菜单中就可以提供这些功能)。“关键帧”是定义在动画中的变化的帧。
可能大家想问,我希望的是图片在场景中均匀的完成这段移动,而不是在200毫秒中都是一个位置,200毫秒后突然改变位置,其实很简单,只要在图18中的时间轴两点间选择“创建补间动画”,场景编辑器就会自动完成内插帧。这样,选择“预览动作”就可以看到,现在图片是在200毫秒延直线从一个点均匀的移动到另外一个点。

图18 时间轴区域鼠标的右键菜单相关操作
3、 切分图片运动轨迹:
图片在场景中的运动轨迹可能是不规则的任何图线,移动的快慢也可能在轨迹
中各段有所不同,前面我们已经知道如何控图片在一段时间中完成直线和均匀移动,接下来,要想更好的让图片在场景中完成自己设计的轨迹,就需要将轨迹按照直线段进行切分,如果在一段直线中图片移动的快慢有所不同,则还需要进行进一步切分。
完成切分后,就可以为切分好的每一小段轨迹来在时间轴上设置时间以及各时间点上图片在背景中的位置,从而最终完成图片的整个移动轨迹。
4、 动作组成:
场景中的一个动作可以由多副图片的移动来完成,如在“春天”场景中的动作除了可以有落花之外,还可以有燕子飞过等。原理是一样的,只需进一步添加图片,并设置属性和完成动画即可。
在上面2.2.4动作实现原理章节中已经介绍了设置图片移动的原理,以及按照需要对图片运动轨迹进行切分的原则,下面来介绍动作实现具体的操作:
1、 按照场景中各图片运动的大致快慢在“动作属性”中来设置时间轴单位,比如各个图片普遍运动较快,就可以把时间轴单位的数值设置的小些,反之,则将时间轴单位的数值设置的大些。
说明:如果场景中的两个图片的运动速度存在很大差别,无法在统一的时间轴单位下实现设计的效果,这种情况下,可以再添加一个动作,将图片运动速度差别大的图片放在新动作中,新动作中的时间轴单位可以按照需要进行设置
2、 对图片运动轨迹进行切分,可以参考2.2.4动作实现原理中介绍的切分原则。
3、 图片移动具体实现,比如下面我们要完成场景中“落花”的一个右下飘落的过程,已经设定时间轴单位为200毫秒:
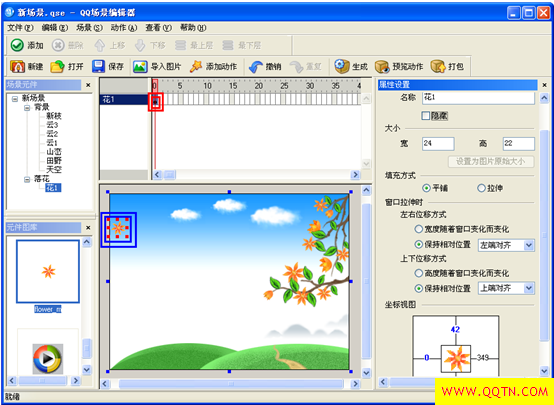
A、 首先选定该图片开始动作的原始位置,对应时间轴上起点的“关键帧”,如图19,兰色区域为用鼠标选定的图片动作中的初始位置,对应时间轴区域中红色区域中处起始位置的“关键帧”。

图19 选定图片初始位置
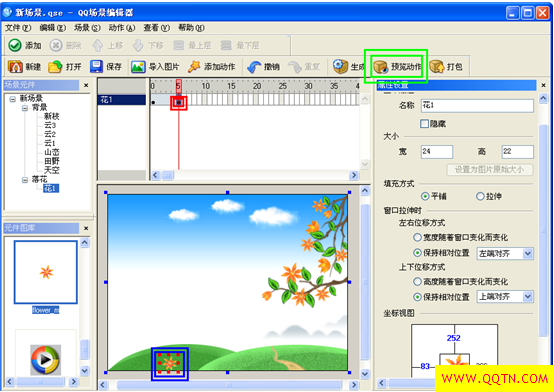
B、 如果希望在1000毫秒后,图片被移动到场景下偏右方,则可以在时间轴5的位置选择鼠标右键菜单中的“添加关键帧”,然后再用鼠标在场景中把图片移动到设想中500毫秒后希望图片所处的位置,如下图20,完成设定后,可以选择工具栏中的“预览动作”(绿色区域),观看图片移动的效果

C、 由于落花的动作是连续的,所以还要在时间轴上两个“关键帧”之间的区域中选择鼠标右键菜单中的“创建补间动画”,然后再选择“预览动作”就可以看到现在的效果了

4、 图片移动的大致制作如上,此外还需要完成图片的属性设置,主要确保在IM窗口被拉伸的情况下,图片完成动作过程中在整个场景中的相对位置。具体各个选项可以参考2.1.2.3 图片属性设置,下面解释下“隐藏”选项:
隐藏:指动作过程中,图片在场景中的开始和结束位置时不被显示出来,比如一般在制作雨滴的动作过程中就需要这样的效果
上一篇:QQ场景背景制作教程
用户评论
热门评论
最新评论
已有0人参与,点击查看更多精彩评论